Mobile-friendly jQuery Modal Dialog Plugin - sDialog
| File Size: | 13.2 KB |
|---|---|
| Views Total: | 1646 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

sDialog is a simple yet powerful jQuery plugin that helps you create minimal, clean, responsive modal popups for confirm / alert dialog boxes and popup menus.
How to use it:
1. To use this plugin, you need to load jQuery and the sdialog.min.css & sdialog.min.js into the html page.
<link href="sdialog.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="sdialog.min.js"></script>
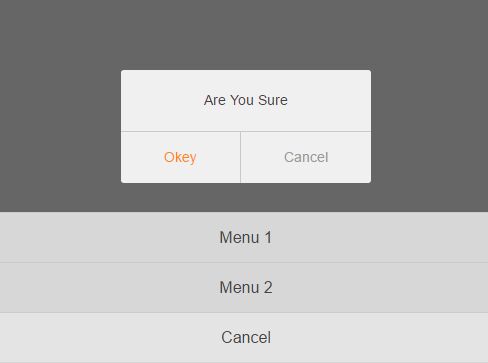
2. Create a confirmation dialog with 'confirm' and 'cancel' buttons.
$.sDialog({
skin: "block",
content: "Are You Sure",
okBtnText: "Okey",
cancelBtnText: "Cancel",
width: 250,
okFn: function () {
console.log("You just clicked Okey");
},
cancelFn: function () {
console.log("You just clicked Cancel");
},
onDestroy: function () {
console.log("destroy!");
}
});
3. Create an Android toast-like alert popup.
$.sDialog({
skin: "green",
content: "Success",
"okBtn": false,
"cancelBtn": false
});
4. Create a generic dialog window.
$.sWindow({
title: "Dialog Title",
content: 'Dialog Content',
height: 330
})
5. Create a popup menu that slides in from the bottom of the webpage.
$.sMenu({ "menus": [ { name: "Menu 1", class: "rf", onclick: function () { console.log("You just clicked Menu 1"); } }, { name: "Menu 2", class: "rg", onclick: function () { console.log("You just clicked Menu 2"); } } ], "okBtn": false, "cancelBtnText": "Cancel", "cancelFn": function () { console.log("You just clicked Cancel"); } })
6. Default options for the sDialog method.
// auto close after 2 seconds
"autoTime": '2000',
// skin name
// 'block', 'green' or 'rred'
"skin": 'block',
// default content
"content": "Error",
// width of modal dialog
"width": 250,
// shows confirm button
"okBtn": true,
// shows cancel button
"cancelBtn": true,
// text for confirm button
"okBtnText": "Confirm",
// text for cancel button
"cancelBtnText": "Cancel",
// shows mask
"lock": true,
// callbacks
"okFn": function () { },
"cancelFn": function () { },
"onDestroy": function () { }
7. Default options for the sDialog method.
// popup title
title: "Error",
// popup content
content: "Error",
// height of popup
height: 328,
// callback
callback: function () { },
// auto close after a specific timeout
duration: 0
8. Default options for the sDialog method.
// custom menus
"menus": "",
// shows confirm button
"okBtn": true,
// shows cancel button
"cancelBtn": true,
// text for confirm button
"okBtnText": "Confirm",
// text for cancel button
"cancelBtnText": "Cancel",
// callbacks
"okFn": function () { },
"cancelFn": function () { },
"onDestroy": function () { }
This awesome jQuery plugin is developed by hiooyUI. For more Advanced Usages, please check the demo page or visit the official website.











