Multifunctional Dialog Popup Plugin With jQuery - Dialog.js
| File Size: | 8.53 KB |
|---|---|
| Views Total: | 1615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

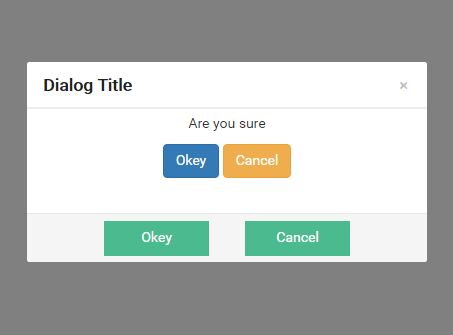
Dialog.js is a simple, versatile jQuery popup plugin which lets you create various types of dialog boxes (e.g. alert, confirm, notify) with custom styles and callback functions.
How to use it:
1. Put jQuery library and the jQuery Dialog.js plugin's files in your html document.
<link rel="stylesheet" href="dialog.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dialog.js"></script>
2. Display a basic dialog box on the screen.
<div id="a" style="display: none;"> <p>Dialog Content Here</p> </div>
$('#a').dialog({
title:'Dialog Title'
})
3. Or define the dialog content directly in the JavaScript.
$.dialog({
content:'Modal Content Here'
})
4. All default options for the dialog method.
$.dialog({
// default settings
width: '400px',
height: '200px',
title: '',
content: '',
hideTime: 0,
showClose: true,
// callback functions
open: null,
close: null,
enterBtn: null,
cancelBtn: null
})
5. Create toast style notification popups as follow:
$.tooltip({
icon:'success',
content:'Success!',
fontColor:'green'
})
6. All default options for the tooltip method.
$.tooltip({
// 'success', 'error', 'info' and 'help'
icon:null,
// text color
fontColor:'black',
// timeout
hideTime: 1000
})
Change log:
2017-01-17
- Updated styles.
This awesome jQuery plugin is developed by hyhkjiy. For more Advanced Usages, please check the demo page or visit the official website.











