Non-blocking Message Notification Plugin - jQuery Toastr
| File Size: | 20.5 KB |
|---|---|
| Views Total: | 3419 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery notification plugin to display informational/alert messages in toast-like, non-blocking, and highly customizable notification popups.
More features:
- Auto close after a specific timeout.
- Custom position.
- 3 sizes: large, small, extra small.
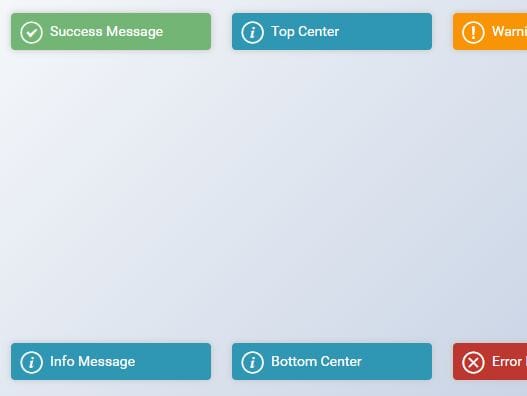
- 4 notification types: success, info, warning, and error.
- Perform an action when the notification is closed.
How to use it:
1. Insert jQuery library and the minified version of the jQuery Toastr plugin into the html document.
<link rel="stylesheet" href="css/toastr.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="js/toastr.min.js"></script>
2. Initialize the jQuery Toastr plugin create toast messages using the following JS syntax.
$.toastr.success('Success Message');
$.toastr.info('Info Message');
$.toastr.warning('Warning Message');
$.toastr.error('Error Message');
3. Config the toast messages by passing the options object as the second parameter:
$.toastr.success('Success Message', {
// timeout in milliseconds
time: 3000,
// 'top-left', 'top-center', 'top-right', 'right-bottom', 'bottom-center', 'left-bottom'
position: 'top-right',
// 'lg', 'sm', 'xs'
size: '',
// callback
callback: function () {}
});
4. You can also set the options globally:
$.toastr.config({
time: 5000,
// more options here
});
This awesome jQuery plugin is developed by wisp-x. For more Advanced Usages, please check the demo page or visit the official website.











