Create Alert Notifications Using Bootstrap Alerts - BootsAlert
| File Size: | 5.87 KB |
|---|---|
| Views Total: | 2114 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

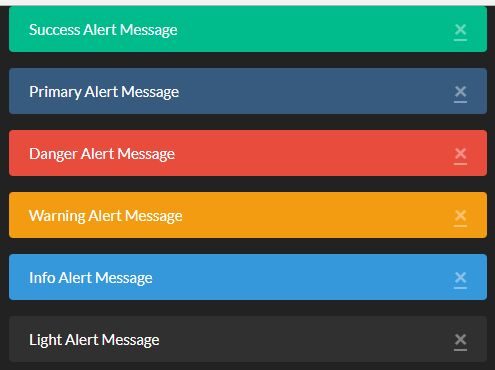
BootsAlert is a lightweight jQuery plugin which lets you create customizable alert notifications using Bootstrap alerts component.
Supports both Bootstrap 4 and Bootstrap 3.
How to use it:
1. Include jQuery and Bootstrap 4 (or Bootstrap 3) framework on the webpage.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Download and include the jQuery BootsAlert plugin after jQuery.
<script src="bootsalert.min.js"></script>
3. Create a container in which you want to place the notification.
<div id="demo"></div>
4. Generate a custom alert notification inside the container. All possible parameters:
- className: Bootstrap alert class, like success, info, ..., or use your own custom class
- message: Message that will displayed to user
- container: Alert will be inserted to this container. Must have an unique id.
- closebtn: If true, alert will have a close button.
- append: Bootsalert can be appended with several alert elements.
bootsalert({
className: "success",
message: "Alert Message",
container: "demo",
closebtn: true
});
Changelog:
v0.1.2 (2020-10-06)
- set type for every variable
- move any dependencies except bootstrap to devDependencies
This awesome jQuery plugin is developed by dhanyn10. For more Advanced Usages, please check the demo page or visit the official website.











