jQuery Plugin For Web-Enabled Remote Monitoring - Industrial.js
| File Size: | 21KB |
|---|---|
| Views Total: | 9526 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

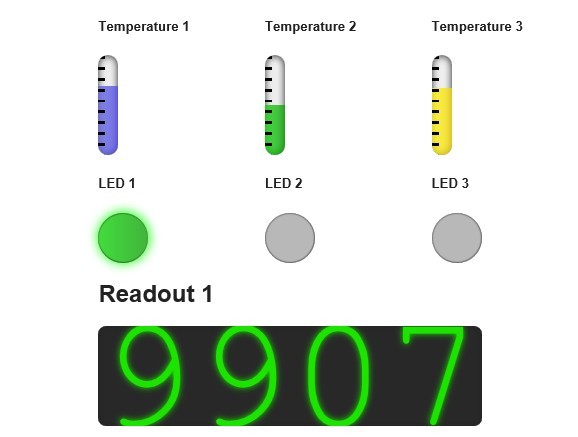
Industrial.js is a jQuery plugin that takes advantage of CSS3 and javascript to create web-based industrial monitoring components which include tanks, thermometers, gauges, LEDs, digital readouts, pressure (PSI) and more.
Basic Usage:
1. Include jQuery library and jQuery Industrial.js script at the bottom of your page.
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="js/industrial.js"></script>
2. Include required jQuery Industrial stylesheet on the web page
<link rel="stylesheet" href="css/industrial.css">
3. Create a Pressure (PSI)
<div class="industrial gauge size two"> <span class="ticks" data-amount="8" data-scale-freq="1"></span> <div class="space"></div> <div class="meter"></div> </div>
4. The javascript. Simulate data every 5 seconds
$(document).ready(function() {
setTimeout(function() {
$(".industrial").industrial({});
},250);
setInterval(function() {
$(".industrial.gauge").each(function() {
$(this).industrial(Math.floor(Math.random()*100));
});
}, 4000);
});
This awesome jQuery plugin is developed by valdez42. For more Advanced Usages, please check the demo page or visit the official website.