Powerful Notification Box Library - jQuery Notific
| File Size: | 16.3 KB |
|---|---|
| Views Total: | 1550 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Notific is a powerful jQuery notification plugin to create customizable, non-blocking, animated notification boxes and loading indicators for modern web design.
Key Features:
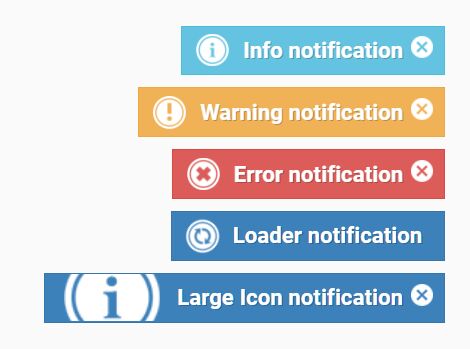
- 6 notification types: Default, Success, Info, Error, Warning, Loader.
- 9 position combinations.
- Customizable icon size & box size.
- Automatically fades out after a timeout similar to Material Toasts.
How to use it:
1. Initialize the plugin by simply including the following JavaScript and CSS files on the webpage.
<link rel="stylesheet" href="notific.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="notific.js"></script>
2. Add your messages to the notification boxes and determine the notification types as follows:
Message.add('Default notification');
Message.add('Success notification', {type: 'success'});
Message.add('Info notification', {type: 'info'});
Message.add('Warning notification', {type: 'warning'});
Message.add('Error notification', {type: 'error'});
Message.add('Loader notification', {type: 'loader',return:'object'});
3. Determine the position of the notification box using the vertical and horizontal options.
Message.add('Top Left Notification',{vertical:'top',horizontal:'center'});
4. Customize the size of the notification box.
// Medium Icon
Message.add('Medium Icon notification',{skin:'ico-medium'});
// Large Icon
Message.add('Large Icon notification', {skin:'ico-large'});
// Large Notification
Message.add('Large notification', {skin:'large'});
// Large Size + Medium Icon notification
Message.add('Large Size + Medium Icon notification', {skin:'large ico-medium'});
5. Override the default duration of the notification box. Default: 2000ms.
Message.add('Auto Dismiss After 10s', {
life: '10000'
});
6. Or make it always visible until you click the close icon.
Message.add('Sticky Notification', {
sticky: true
});
7. Override the default styles of the notification box on init.
Message.init({
style:'.notic { color: #222 }'
});
8. More configurations with default values.
Message.add('Custom Notification', {
// where the notification box should appear
selector: 'body',
// 'prepend'|'append'
insert: 'append',
// animation speed
timeIn: 400,
timeOut: 1000,
// whether to show icons
icon: true,
// whether to show close button
close: true,
// additional CSS styles here
style: ''
});
9. More configurations with default values.
Message.add('Custom Notification', {
// where the notification box should appear
selector: 'body',
// 'prepend'|'append'
insert: 'append',
// animation speed
timeIn: 400,
timeOut: 1000,
// whether to show icons
icon: true,
// whether to show close button
close: true,
// additional CSS styles here
style: ''
});
10. Replace the message in a notification box.
var myLoader = Message.add('Connecting to the server!', {
type: 'loader'
});
Message.replace('Successful download message', myLoader, {
type:'success',
life:3000
});
11. Dismiss the notification box manually, or after a given timeout.
var element = Message.add('Connecting to the server!', {
type: 'loader',
return:'object'
});
Message.close(element,1000);
This awesome jQuery plugin is developed by webarion. For more Advanced Usages, please check the demo page or visit the official website.











