jQuery Animated Bar Plugin - jqBar
| File Size: | 115 KB |
|---|---|
| Views Total: | 12636 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

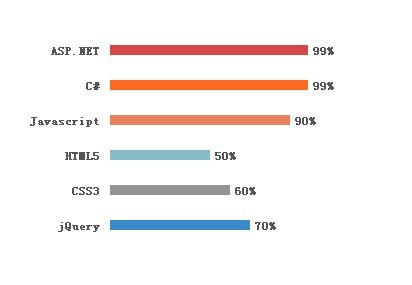
jqBar is a jQuery plugin that make it easy to create Horizontal or Vertical for your project. It can be used as a progress bar or beautiful bar charts.
Basic Usage:
<html> <head> <title>jQuery Animated Bar Plugin</title> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jqbar.js" type="text/javascript"></script> <link rel="stylesheet" href="css/jqbar.css" /> <script type="text/javascript"> $(document).ready(function () { $('#bar-1').jqbar({ label: 'Label', value: 90, barColor: '#D64747', orientation: 'h', barWidth: 20 }); }); </script> </head> <body> <div id="bar-1"> </div> </body> </html>
This awesome jQuery plugin is developed by egrappler. For more Advanced Usages, please check the demo page or visit the official website.