jQuery Plugin For Customizable Toggle Buttons - ToggleButton
| File Size: | 8.77 KB |
|---|---|
| Views Total: | 3495 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

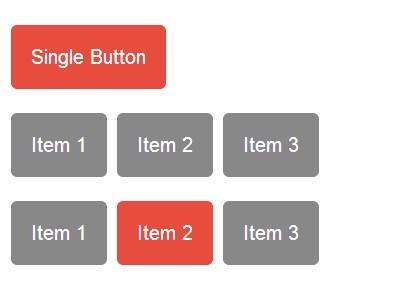
ToggleButton is a jQuery plugin that allows you to create a group of selectable toggle buttons to mimic checkbox or radio button behaviors.
See also:
- jQuery Plugin To Turn Checkboxes Into Toggle Buttons - BlueToggleButton
- jQuery Plugin To Turn Radio Buttons & Checkboxes Into Labels - zInput
- jQuery Plugin For Labeled Checkbox and Radio Button - Labelauty
How to use it:
1. Add the jQuery javascript library and the jQuery togglebutton plugin in the html document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="src/togglebutton.js"></script>
2. Create a group of toggle buttons with the same data-toggle-group attribute that allows you to select multiple items like checkboxes.
<button class="demo" data-toggle-group="demo" value="foo">foo</button> <button class="demo" data-toggle-group="demo" value="bar">bar</button> <button class="demo" data-toggle-group="demo" value="baz">baz</button>
3. Initialize the plugin to enable the grouped toggle buttons.
$(".demo").toggleButton({
radio: false,
selectable: 3
})
4. Options and defaults available.
name: "active", // Class name for the activated group: "toggleGroup", // data-* attribute key for group eventChange: "toggle.change", // Event name triggered when changed eventActive: "toggle.active", // Event name triggered when activated selectable: 0, // Selectable number radio: true // Enable or disable radio mode
This awesome jQuery plugin is developed by mach3. For more Advanced Usages, please check the demo page or visit the official website.










