Animated Bar Diagram Plugin with jQuery - barGraph
| File Size: | 6 KB |
|---|---|
| Views Total: | 12395 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

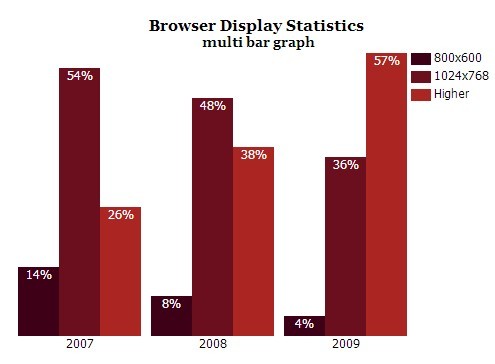
barGraph is a jQuery bar chart plugin that helps you create animated single, multi, or stacked bar graphs with ease. No CSS required.
How to use it:
1. Load the latest version of jQuery library and jQuery barGraph plugin in your web page.
<script src="//code.jquery.com/jquery-2.1.0.js"></script> <script src="jqBarGraph.1.1.js"></script>
2. Create an empty DIV element that will be served as a bar grapch container.
<div id="chart"></div>
3. Create an array of data for your bar graph.
arrayOfData = new Array( [[14,54,26],'2011'], [[8,48,38],'2012'], [[4,36,57],'2013'] );
4. Render a bar graph into the DIV element you just created.
$('#chart').jqBarGraph({
data: arrayOfData ,
colors: ['#34495e','#c0392b','#e74c3c']
});
5. All the default options.
// array of data for your graph data: arrayOfData // title of your graph title: false // space between bars in pixels barSpace: 10, // width of your bar graph width: 400, // height of your bar graph height: 300, // default bar color color: '#000000', // array of bar colors colors: false, // label text lbl: '', // sort your data // 'asc' or 'desc' sort: false, // 'asc' or 'desc' // position of your bars // or 'top' doesn't work for multi type position: 'bottom', // text that will be shown before every label prefix: '', // text that will be shown after every label postfix: '', // enable JQuery animations animate: true, // animation speed speed: 1.5, // width of your legend box legendWidth: 100, // displat legend box legend: false, // array for legend legends: false, // for multi array data default graph type is stacked // you can change to 'multi' for multi bar type type: false, // or 'multi' // show values of every bar part showValues: true, // color of font for values showValuesColor: '#fff'
This awesome jQuery plugin is developed by knsarath. For more Advanced Usages, please check the demo page or visit the official website.











