Create Animated Pie Charts Using jQuery And Canvas - piechartJS
| File Size: | 22.2 KB |
|---|---|
| Views Total: | 8556 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

piechartJS is a lightweight jQuery plugin used for drawing simple, animated, categorized, HTML5 canvas based pie charts to show off your skills, experiences and more.
How to use it:
1. Load the latest version of jQuery library and the piechartJS plugin's files in the html file.
<script src="//code.jquery.com/jquery-3.2.0.min.js"></script> <script src="js/piechart.min.js"></script> <link rel="stylesheet" href="css/piechart.min.css">
2. Create a container element to hold the generated pie charts.
<div id="piechart"> </div>
3. Initialize the plugin and define your own data to be presented in the pie charts.
$('#piechart').piechart({
data: [
native = [
{cat: 'Native Programmiersprachen', val: 9, label: "JAVA"},
{cat: 'Native Programmiersprachen', val: 8, label: "JSF"},
{cat: 'Native Programmiersprachen', val: 9, label: "Primefaces"},
{cat: 'Native Programmiersprachen', val: 5, label: "Android"},
{cat: 'Native Programmiersprachen', val: 5, label: "Dartlang"}
],
cms = [
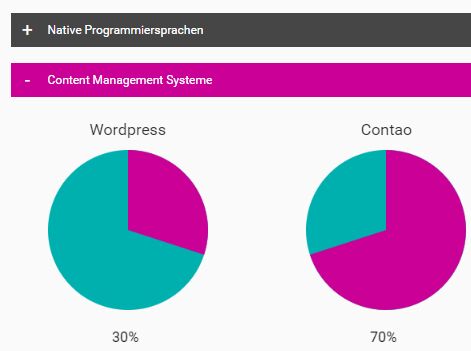
{cat: 'Content Management Systeme', val: 3, label: "Wordpress"},
{cat: 'Content Management Systeme', val: 7, label: "Contao"},
{cat: 'Content Management Systeme', val: 8, label: "TYPO3"},
],
web = [
{cat: 'Webkompetenzen', val: 9, label: "HTML5"},
{cat: 'Webkompetenzen', val: 9, label: "SCSS"},
{cat: 'Webkompetenzen', val: 9, label: "CSS3"},
{cat: 'Webkompetenzen', val: 9, label: "Bootstrap"},
{cat: 'Webkompetenzen', val: 7, label: "LESS"},
{cat: 'Webkompetenzen', val: 6, label: "Javascript"},
{cat: 'Webkompetenzen', val: 9, label: "jQuery"},
{cat: 'Webkompetenzen', val: 5, label: "PHP"},
{cat: 'Webkompetenzen', val: 7, label: "MySQL"},
],
sonstiges = [
{cat: 'Sonstiges', val: 3, label: "Linux"},
{cat: 'Sonstiges', val: 5, label: "Photoshop"},
{cat: 'Sonstiges', val: 3, label: "Regex"}
]
]
});
4. All default settings to customize the pie charts.
$('#piechart').piechart({
allCategoriesToggled: false,
categoryToggled: 4,
categoryToggledRandom: false,
containerWidth: '100%',
canvasHeight: '280px',
canvasWidth: '280px',
toggleBtnClass: 'piechart-category-title-row',
toggleContainerClass: 'piechart-category-content-row',
toggleOpenClass: 'toggle-open',
pieStyle: {
fillStyle: "#00B0AF",
overlayStyle: "#CA0097",
stroke: false,
lineWidth: 0,
strokeStyle: '#000000',
radius: 100
},
pieAnimation: {
nextTime: 0,
pct: 0
}
});
5. Override the default CSS in the SCSS.
$pchart-color: #464647; $pchart-color-hover: #FFFFFF; $pchart-border-color: $pchart-color; $pchart-button-size: 40px; $pchart-border-radius: 5px; $pchart-padding: 20px; $pchart-margin: 20px; $pchart-bar-toggled-color: #CA0097; $pchart-bar-toggled-color-inverted: #FFFFFF;
This awesome jQuery plugin is developed by ramonhirsinger. For more Advanced Usages, please check the demo page or visit the official website.