Interactive Stacked Chart Plugin with jQuery and CSS3 - barChart
| File Size: | 8.51 KB |
|---|---|
| Views Total: | 9886 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

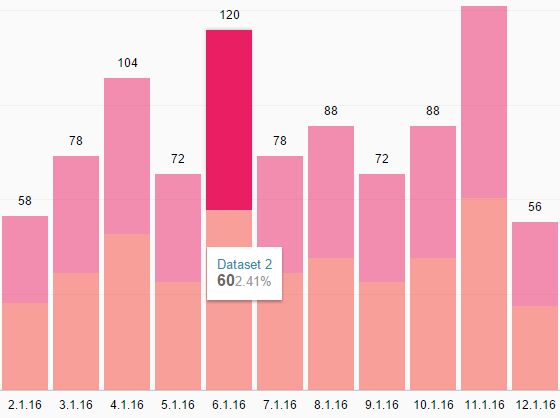
barChart is a simple jQuery chart plugin that presents multiple datesets in an interactive, customizable, stacked column / bar chart.
How to use it:
1. Copy the JavaScript barchart.jquery.js and Stylesheet barChart.css into your project and add a script and link tag to your page as follow.
<link rel="stylesheet" href="barChart.css"> <script src="//code.jquery.com/jquery-2.2.0.min.js"></script> <script src="barChart.jquery.js"></script>
2. Create an empty DIV element that will be severed as the container for your bar chart.
<div id="chart"></div>
3. Prepare your datasets and render a basic bar chart inside the container you created.
$('#chart').barChart({
bars : [
{
name : 'Dataset 1',
values : [[1450569600,40],[1450656000,30],[1450742400,15],[1450828800,75],[1450915200,129],[1451001600,3.3],[1451088000,57],[1451174400,50],[1451260800,30],[1451347200,31],[1451433600,24],[1451520000,24],[1451606400,24],[1451692800,29],[1451779200,39],[1451865600,52],[1451952000,36],[1452038400,60],[1452124800,39],[1452211200,44],[1452297600,36],[1452384000,44],[1452470400,64],[1452556800,28],[1452643200,58],[1452729600,58],[1452816000,50],[1452902400,44],[1452988800,57],[1453075200,45],[1453161600,7]]
},{
name : 'Dataset 2',
values : [[1450569600,45],[1450656000,33],[1450742400,49],[1450828800,25],[1450915200,29],[1451001600,33],[1451088000,5.7],[1451174400,50],[1451260800,30],[1451347200,10],[1451433600,24],[1451520000,24],[1451606400,24],[1451692800,29],[1451779200,39],[1451865600,52],[1451952000,36],[1452038400,60],[1452124800,39],[1452211200,44],[1452297600,36],[1452384000,44],[1452470400,64],[1452556800,28],[1452643200,58],[1452729600,58],[1452816000,50],[1452902400,44],[1452988800,57],[1453075200,45],[1453161600,7]]
}
]
});
4. All available options to customize your bar chart.
$('#chart').barChart({vertical : false,
bars : [],
hiddenBars : [],
milestones : [],
colors : [
"#f44336", "#e91e63", "#9c27b0", "#673ab7", "#3f51b5",
"#2196f3", "#03a9f4", "#00bcd4", "#009688", "#4caf50",
"#8bc34a", "#cddc39", "#ffeb3b", "#ffc107", "#ff9800",
"#ff5722", "#795548", "#9e9e9e", "#607d8b", "#263238"
],
barColors : {},
dateFormat : 'DD.MM.YYYY HH:mm',
barGap : 5,
totalSumHeight : 25,
defaultWidth : 40,
defaultColumnWidth : 65
});
Change log:
2016-01-22
- Update barchart.css
2016-01-21
- hover fix
This awesome jQuery plugin is developed by panamaprophet. For more Advanced Usages, please check the demo page or visit the official website.











