Simple Plain Column Chart Generator In jQuery - bar-chart.js
| File Size: | 7.36 KB |
|---|---|
| Views Total: | 3323 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight yet customizable jQuery bar chart plugin to generate a responsive, vertical, standard or stacked column chart using plain HTML, CSS, JavaScript.
More Features:
- Custom legend.
- Custom x- and y-axis lables & text.
- Custom chart size & title.
- Renders data from JS array.
How to use it:
1. Create a container in which you'd like to render the column chart.
<div id="testDiv"></div>
2. Load the main stylesheet in the head of the document.
<link rel="stylesheet" href="main.css" />
3. Load the JavaScript after the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/bar-chart.js"></script>
4. Override the default chart data. For a standard column chart, use multiple arrays with 1 value in each array.
let data = {
// stacked column chart
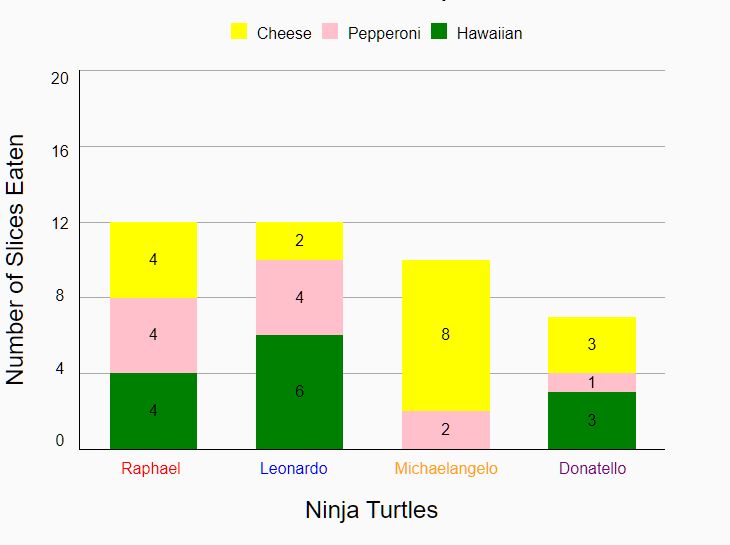
dataValues: [[4, 4, 4], [2, 4, 6], [8, 2, 0], [3, 1, 3]],
// legend
legend: ["Cheese", "Pepperoni", "Hawaiian"],
// legend colors
legendColors: ["yellow", "pink", "green"],
// x-axis labels
barLabels: ["Raphael", "Leonardo", "Michaelangelo", "Donatello"],
// x-axis label colors
labelColors: ["red", "blue", "orange", "purple"]
};
4. Customize the column chart by overriding the default options as displayed below.
let options = {
// chart width
chartWidth: "60%",
// chart height
chartHeight: "60%",
// chart title
chartTitle: "Pizza Consumption",
// text color of chart title
chartTitleColor: "black",
// font size
chartTitleFontSize: "2rem",
// y-axis title
yAxisTitle: "Number of Slices Eaten",
// x-axis title
xAxisTitle: "Ninja Turtles",
// "flex-start" (top), "center", or "flex-end" (bottom)
barValuePosition: "center",
// "1%" (small), "3%" (medium), "5%" (large)
barSpacing: "5%"
};
5. Override the default jQuery selector of the chart container.
let element = "#testDiv";
This awesome jQuery plugin is developed by dexterchan94. For more Advanced Usages, please check the demo page or visit the official website.











