Bootstrap Dropdown Select Replacement Plugin - DDL
| File Size: | 31.2 KB |
|---|---|
| Views Total: | 2103 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

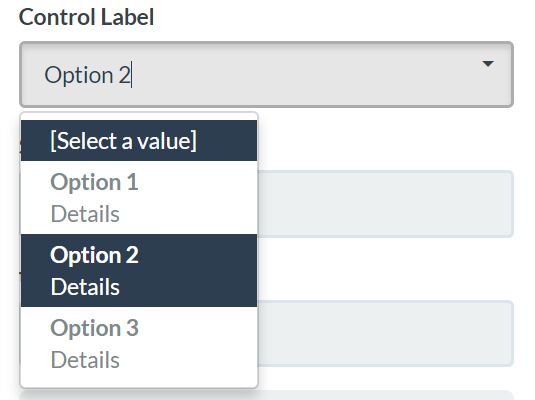
The Bootstrap-DDL jQuery plugin replaces the default Bootstrap dropdown list with extra functionalities such as custom styling, multiline options and dynamic data loading.
How to use it:
1. Include the jQuery DDL plugin's files on the webpage which has jQuery and Bootstrap loaded.
<!-- CSS --> <link href="/path/to/bootstrap.min.css" rel="stylesheet"> <link href="/path/to/bootstrap-ddl.css" rel="stylesheet"> <!-- JavaScript --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/bootstrap-ddl.js"></script>
2. The markup to create a standard Bootstrap select with custom styles.
<div class="form-group drop-down-list">
<label for="test1">Select Person</label>
<input id="test1" class="form-control" placeholder="Select a value">
<span class="ddl-caret"></span>
<ul class="dropdown-menu">
<li><a>Bob</a></li>
<li><a>Bill</a></li>
<li><a>Carla</a></li>
<li><a>Danny</a></li>
<li><a>Frank</a></li>
<li><a>Karim</a></li>
<li><a>kris</a></li>
<li><a>Lee</a></li>
<li><a>Loni</a></li>
<li><a>Michael</a></li>
<li><a>Mario</a></li>
<li><a>Nancy</a></li>
<li><a>Perl</a></li>
<li><a>Polina</a></li>
<li><a>Rey</a></li>
<li><a>Robin</a></li>
<li><a>Sam</a></li>
</ul>
</div>
3. Create a Bootstrap select with multiline options.
<div class="form-group drop-down-list">
<label for="test3">Select a value</label>
<input id="test3" class="form-control" placeholder="Select a value">
<span class="ddl-caret"></span>
<ul class="dropdown-menu">
<li><a><b>Option 1 Title</b><div>details1</div></a></li>
<li><a><b>Option 2 Title</b><div>details2</div></a></li>
<li><a><b>Option 3 Title</b><div>details3</div></a></li>
<li><a><b>Option 4 Title</b><div>details4</div></a></li>
</ul>
</div>
4. Create a Bootstrap select that dynamically loads options from a JavaScript array.
<div class="form-group drop-down-list"> <label for="dynamic-demo">Select Person</label> <input id="dynamic-demo" class="form-control" placeholder="Select a value"> <span class="ddl-caret"></span> </div>
var opts = [{
text: 'Option 1',
html: '<div class="title">Option 1</div><div>Details</div>',
value: 1
},
{
text: 'Option 2',
html: '<div class="title">Option 2</div><div>Details</div>',
value: 2
},
{
text: 'Option 3',
html: '<div class="title">Option 3</div><div>Details</div>',
value: 3
}];
$('#dynamic-demo').loadOptions(opts, true);
This awesome jQuery plugin is developed by Swazimodo. For more Advanced Usages, please check the demo page or visit the official website.











