City Autocomplete Plugin with jQuery and Google Places API
| File Size: | 7.07 KB |
|---|---|
| Views Total: | 30729 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

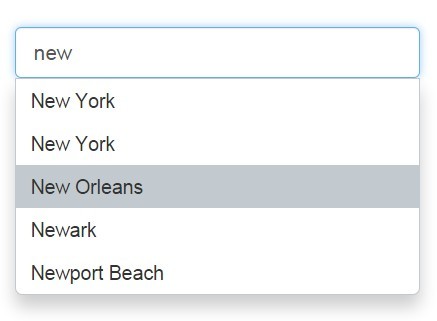
A lightweight jQuery plugin for adding city autocomplete functionality to textbox using Google Places API.
See also:
- jQuery Plugin For Google Maps Geocoding & Place Autocomplete - Geocomplete
- jQuery Place Autocomplete Plugin with Google Maps API - geoContrast
How to use it:
1. The city autocomplete plugin requires jQuery library and Google Maps' Places API.
<script src="//maps.googleapis.com/maps/api/js?libraries=places"></script> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
2. Load the jQuery cityAutocomplete plugin after jQuery library.
<link rel="stylesheet" href="city-autocomplete.css"> <script src="jquery.city-autocomplete.js"></script>
3. Create a text field and use data-country to specify a country abbreviation.
<input id="city" name="city" autocomplete="off" data-country="us">
4. Enable the city autocomplete on the text field.
$('input#city').cityAutocomplete();
This awesome jQuery plugin is developed by zhem4ag. For more Advanced Usages, please check the demo page or visit the official website.