Creating Material Design Input Fields With jQuery - AddInput
| File Size: | 19.5 KB |
|---|---|
| Views Total: | 3039 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

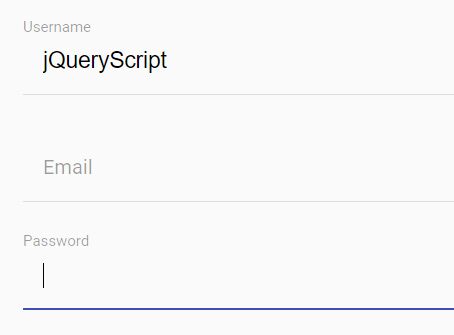
AddInput is a dead simple jQuery plugin which enhance the default input fields with Material Design styles and floating inline label animations ( auto moves to float above the field when the user engages with the input field).
How to use it:
1. Add jQuery library (slim build is recommended) and the jQuery AddInput plugin's JS & CSS files to the html page.
<link href="dist/addInput.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="dist/addInput.js"></script>
2. To initialize the plugin automatically, just add the data-addui='input' to the native input fields and we're done.
<input data-addui='input' id='myInput' name='myInput' value='' type='text' placeholder='Name' />
3. Override the default CSS styles in the SCSS.
/* Colors */ $primary: #3f51b5; $accent: #ff4081; $error: #f44336; $warning: #ff9800; $success: #4caf50; /* Sizes */ $mobileSize: 600px; $tabletSize: 960px;
This awesome jQuery plugin is developed by dustinpoissant. For more Advanced Usages, please check the demo page or visit the official website.











