Touchable Knob-style Range Input Plugin With jQuery - fancyknob
| File Size: | 5.72 KB |
|---|---|
| Views Total: | 4185 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

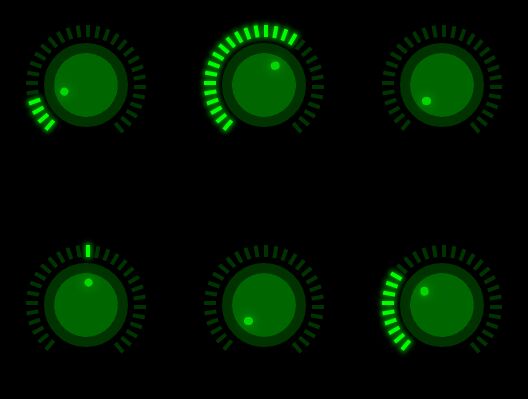
fancyknob is an easy-to-use jQuery plugin which converts the normal range input into a nice, volume knob with support for both mouse drag and touch interactions.
The knobs are created using pure CSS, no PNG, SVG and Canvas required.
How to use it:
1. Include the latest version of jQuery library and the jQuery fancyknob's files in your html document.
<link rel="stylesheet" href="fancyknob.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="fancyknob.js"></script>
2. Just call the function fancyknob() on your existing range input and done.
<input class="demo" type="range" min="0" max="100" value="50">
$('.demo').fancyknob();
Changelog:
2019-01-17
- JS update.
2016-12-29
- JS update.
2016-12-24
- JS & CSS update.
This awesome jQuery plugin is developed by AZOPCORP. For more Advanced Usages, please check the demo page or visit the official website.