Custom File Input Plugin with jQuery - custominputfile
| File Size: | 18 KB |
|---|---|
| Views Total: | 2774 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

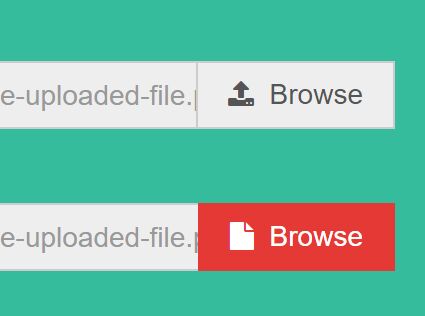
custominputfile is a dead simple jQuery plugin for beautifying the default file input fields with 19 built-in themes and custom icons.
How to use it:
1. Load the stylesheet jQuery custominputfile in the header and the JavaScript file custominputfile.min.js at the end of the document.
<link rel="stylesheet" href="custominputfile.min.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="custominputfile.min.js"></script>
2. Call the function on the file input field to initialize the plugin.
<link rel="stylesheet" href="custominputfile.min.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="custominputfile.min.js"></script>
3. Customize the file input with the following options.
$('input[type=file]').custominputfile({
// cyan, red, pink, purple, deep-purple
// indigo, blue, light-blue, teal
// green, light-green, lime, yellow
// amber, orange, deep-orange, brown
// grey, blue-grey
theme: 'cyan',
// default value
value: '',
// custom icon
icon : '',
// text for file browse button
text : 'Browse'
});
This awesome jQuery plugin is developed by ValentinGot. For more Advanced Usages, please check the demo page or visit the official website.