Disable Submit Button If Input Is Empty - jQuery snbutton
| File Size: | 4.99 KB |
|---|---|
| Views Total: | 6038 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

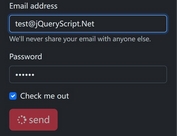
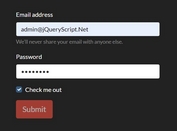
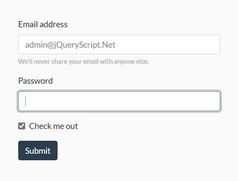
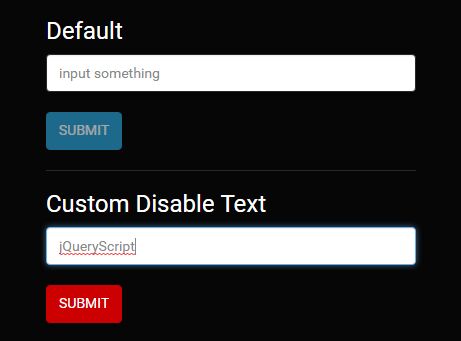
snbutton is a super small, cross-browser jQuery plugin that disables the submit button (and changes its content) whenever an input field is empty.
How to use it:
1. Load the snbutton plugin's script snbutton.js after jQuery JavaScript library as this:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="snbutton.js"></script>
2. Initialize the plugin and we're ready to go.
SNButton.init("snbtn");
3. Add the ID 'snbtn' to the submit button and specify the related input field using data-snnode attribute:
<input id="some-input-field" placeholder="input something"> <button id="snbtn" data-snnode="some-input-field">SUBMIT</button>
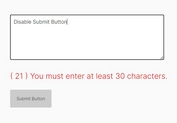
4. Change the text when the submit is disabled or enabled.
<input id="some-input-field2" placeholder="input something" /> <button id="snbtn2" data-snnode="some-input-field2">SUBMIT</button>
SNButton.init("snbtn2", {
enabletext:"OK Submit",
disabletext:"Input First"
});
5. Apply the plugin to multiple input fields.
SNButton.init("snbtn", {
fields: ["some1", "some2", "some3"]
});
Change log:
2017-08-27
- allows to apply the plugin to multiple fields.
This awesome jQuery plugin is developed by jvyyuie. For more Advanced Usages, please check the demo page or visit the official website.