Dynamic Dual Multi-select Plugin - jQuery Picklist
| File Size: | 80.2 KB |
|---|---|
| Views Total: | 11724 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

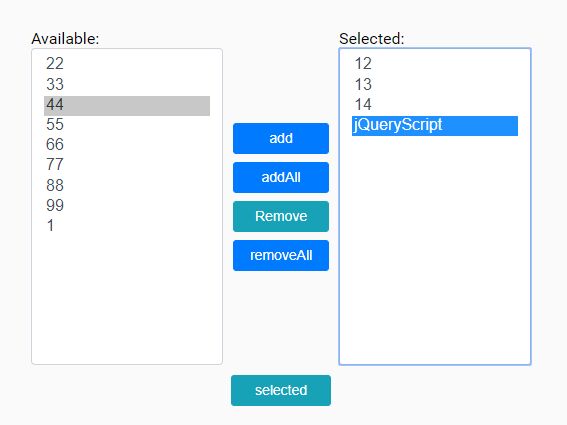
Picklist is a simple, dynamic dual list box plugin to create two side-by-side list boxes that allow items in one list to be moved to the other.
How to use it:
1. Load the stylesheet picklist.css in the head of the document.
<link href="css/picklist.css" rel="stylesheet">
2. Create an empty container in which you want to place the list boxes and controls.
<div id="list"></div>
3. Define your own data consist of available and selected items as these:
var data = {
available: [
{id: 1,label: 11},
{id: 2,label: 22},
{id: 3,label: 33},
{id: 4,label: 44},
{id: 5,label: 55},
{id: 6,label: 66},
{id: 7,label: 77},
{id: 8,label: 88},
{id: 9,label: 99},
{id: 10,label: 01},
],
selected:[
{id: 11,label: 12},
{id: 12,label: 13},
{id: 13,label: 14},
]
};
4. The JavaScript to initialize the dual list box.
var instance = $('#list').pickList({
data: data
});
5. Customize the dual list box with the following settings.
var instance = $('#list').pickList({
// custom buttons
buttons: [{
action: 'add'
}, {
action: 'addAll'
}, {
action: 'remove',
label: 'Remove',
className: 'btn btn-sm btn-block btn-info'
}, {
action: 'removeAll'
}],
// button classes
buttonClass: 'btn btn-sm btn-block btn-primary',
// label text
label: {
content: ['Available:', 'Selected:']
},
// size of select
select: {
size: 15
}
});
6. Get the selected items.
instance.pickList('getSelected')
7. Event handlers available.
instance.on('picklist.remove', function (event, v) {
console.log(v)
});
instance.on('picklist.add', function (event, v) {
console.log(v)
});
This awesome jQuery plugin is developed by anxu1212. For more Advanced Usages, please check the demo page or visit the official website.