Create Cascading Dropdown Menus With jQuery - ChainedSelect
| File Size: | 5.51 KB |
|---|---|
| Views Total: | 5520 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

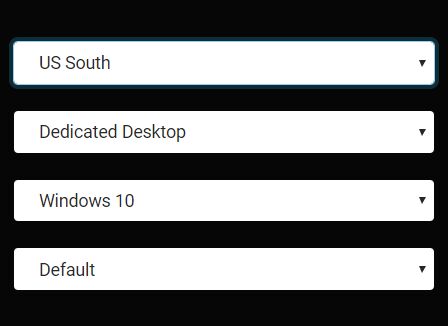
A lightweight and easy-to-use jQuery plugin for creating cascading/chained dropdowns that dynamically populate corresponding select elements based on the previous selection.
How to use it:
1. To get started, load the following JavaScript and CSS files in the html page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jquery.chainedTo.min.js"></script>
2. Create a group of child selects which are chained to parent selects. Child select options must have the data-available-with attribute which matches option values of parent select (regular expression is supported).
<select id="datacenter" class="form-control"> <option value="am1">US North</option> <option value="am2" selected="selected">US South</option> <option value="em1">Europe</option> </select> <select id="desktoptype" class="form-control"> <option value="xd_dedicated" data-available-with="am1,am2,em1">Dedicated Desktop</option> <option value="xd_pooled" data-available-with="em1">Pooled Desktop</option> <option value="xa_shared" selected="selected" data-available-with="am1,em1">Shared Desktop</option> </select> <select id="os" class="form-control"> <option value="windows 7" data-available-with="am1+xd_dedicated,am2+xd_dedicated,em1+xd_dedicated,em1+xd_pooled">Windows 7</option> <option value="windows 10" selected="selected" data-available-with="am1+xd_dedicated,am2+xd_dedicated,em1+xd_dedicated">Windows 10</option> <option value="ws08" data-available-with="am1+xa_shared,em1+xa_shared">Server 2008 R2</option> <option value="ws16" selected="selected" data-available-with="am1+xa_shared">Server 2016</option> </select> <select id="bu" class="form-control"> <option value="default" selected="selected" data-available-with="am1+*+*,am2+*+*,em1+*+*,ap1+*+*">Default</option> <option value="fin" data-available-with="am1+xd_dedicated+windows*,am2+xd_dedicated+windows 7">Financial</option> <option value="lac" data-available-with="am1+xd_dedicated+*,am2+xd_dedicated+*">Latin America</option> </select>
3. Initialize the plugin and set the parent selectes the child selects should be chained to.
$("#desktoptype").chainedTo("#datacenter");
$("#os").chainedTo("#datacenter,#desktoptype");
$("#bu").chainedTo("#datacenter,#desktoptype,#os");
This awesome jQuery plugin is developed by gotmoo. For more Advanced Usages, please check the demo page or visit the official website.











