Auto Grow Textarea While Typing - jQuery Autobox
| File Size: | 233 KB |
|---|---|
| Views Total: | 1665 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

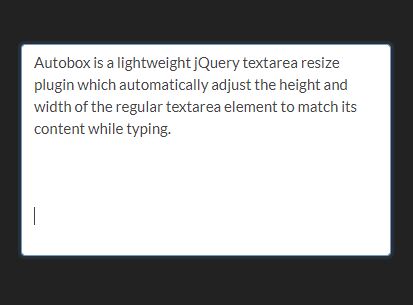
Autobox is a lightweight jQuery textarea resize plugin which automatically adjusts the height and width of the regular textarea element to match its content while typing.
How to use it:
1. Install the Autobox with NPM:
# NPM $ npm install jquery.autobox --save
2. Import jQuery and the Autobox module.
import jQuery from 'jquery'; import autobox from 'jquery.autobox';
3. Or directly include jQuery library and the Autobox plugin's script on the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="dist/jquery.autobox.js"></script>
4. Activate the auto grow functionality on your textarea elements. You can also specify the direction of the auto resizing.
<div class="container"> <textarea resize="vertical"></textarea> <textarea resize="horizontal"></textarea> <textarea></textarea> ... </div>
$('.container').autoboxBind();
5. Or on a specific textarea element.
<div class="container"> <textarea class="demo"></textarea> </div>
$(document).autoboxOn('textarea.demo');
Changelog:
2021-09-08
- v3.1.0
2018-10-29
- Added 'resize' option to override CSS resize
This awesome jQuery plugin is developed by duzun. For more Advanced Usages, please check the demo page or visit the official website.