Dynamic Single & Multiple Select Box Plugin For jQuery - listbox
| File Size: | 8 KB |
|---|---|
| Views Total: | 4376 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

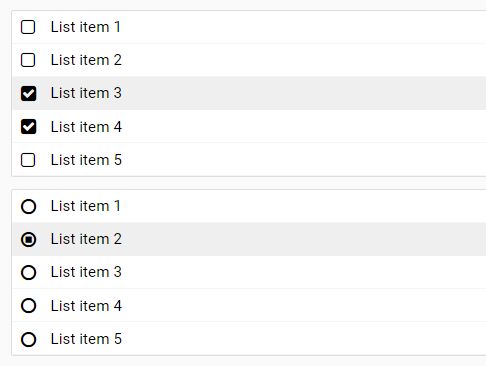
listbox is a dynamic select box plugin which allows for single or multiple item selection using checkboxes and/or radio buttons.
How to use it:
1. Place Font Awesome Iconic Font (Optional. Used for the checkbox & radio button icons) and the jQuery listbox's stylesheet in the header of your html page.
<link rel="stylesheet" href="jquery-listbox.css"> <link rel="stylesheet" href="font-awesome.min.css">
2. Create a DIV container for your select box.
<div id="demo"></div>
3. Define your data source as this:
var dataSource = [{
Text: 'List item 1',
Value: 1
},
{
Text: 'List item 2',
Value: 2
},
{
Text: 'List item 3',
Value: 3
},
{
Text: 'List item 4',
Value: 4
},
{
Text: 'List item 5',
Value: 5
},
{
Text: 'List item 6',
Value: 6
},
{
Text: 'List item 7',
Value: 7
},
{
Text: 'List item 8',
Value: 8
},
{
Text: 'List item 9',
Value: 9
},
{
Text: 'List item 10',
Value: 10
}];
4. Render a default list box inside the DIV container you just created.
$('#demo').jqListView({
dataSource: dataSource
});
5. More configuration options.
$('#demo').jqListView({
dataTextField: 'Text',
dataValueField: 'Value',
template: '',
checkedClassName: 'fa-check-square',
unCheckedClassName: 'fa-square-o',
maxHeight: '',
height: '',
allowMultiSelection: true
});
This awesome jQuery plugin is developed by ravirupeliya. For more Advanced Usages, please check the demo page or visit the official website.











