Easily Stylable jQuery Range Slider Plugin
| File Size: | 17.8 KB |
|---|---|
| Views Total: | 1403 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

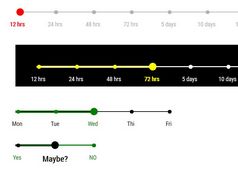
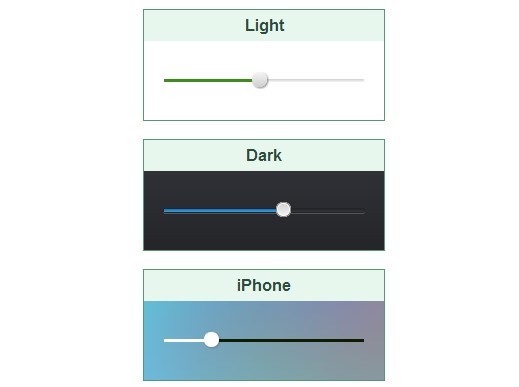
Another lightweight jQuery plugin that helps you create clean and themeable range slider with ease.
Features:
- Click and drag to slide.
- 5 built-in themes.
- Custom min/max states.
- Custom step interval.
- Supports jQuery easing.
- Callback events.
How to use it:
1. Include the major CSS and a theme CSS into your head section.
<link href="css/sliders.css" rel="stylesheet"> <link href="css//themes/sliders-iphone.css" rel="stylesheet">
2. Include jQuery javascript library and the jQuery Simontabor Sliders plugin at the bottom of the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="sliders.js"></script>
3. Create an DIV element with the 'slider' class and a theme class.
<div class="slider slider-iphone"></div>
4. Initialize the plugin with options.
$(function(){
$('.slider').sliders({min:10,max:100});
});
5. Options and defaults.
// can the slider be dragged 'drag': true, // can it be clicked to slide 'click': true, // value for the slider on init 'value': 0, // min + max states (inclusive) 'min': 0, 'max': 10, // step interval 'step': 1, // animation time (ms) 'animate': 250, // animation transition, 'easing': 'swing', // width used if not set in css 'width': 50, // height if not set in css 'height': 20, // the event to fire once we've finished changing (e.g. click or drag released) 'changeEvent': 'change', // the event to fire whilst we're moving between values (e.g. dragging through multiple bounds) 'valueEvent': 'value', // input element to set the value of and inherit values off 'input': false
This awesome jQuery plugin is developed by simontabor. For more Advanced Usages, please check the demo page or visit the official website.