Easy Client-side Form Validation Plugin For jQuery - valida
| File Size: | 17.2 KB |
|---|---|
| Views Total: | 1766 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Valida is an easy yet fully configurable jQuery form validation plugin which checks form fields and alert users about errors when they fill in a form.
Features:
- Supports both required fields and 18 built-in validation rules.
- Highlights invalid fields.
- Custom feedback messages.
- Auto scrolls the page to invalid fields when you click on the submit button.
- Easy to extend to create your own validation rules.
- Compatible with Bootstrap framework.
Available validation rules (filters):
filters = {
// [email protected][m[.br]]
'email' : /^[\w!#$%&'*+\/=?^`{|}~-]+(\.[\w!#$%&'*+\/=?^`{|}~-]+)*@(([\w-]+\.)+[A-Za-z]{2,6}|\[\d{1,3}(\.\d{1,3}){3}\])$/,
// [http[s]://][www.]domain.co[m[.br]]
'url' : /^(http[s]?:\/\/|ftp:\/\/)?(www\.)?[a-zA-Z0-9-\.]+\.(com|org|net|mil|edu|ca|co.uk|com.au|gov|br|jp|co|in|me|la|ly)$/,
// 01234567
'number' : /^([0-9])+$/,
// [[0,]00]0.00 or [[0.]00]0,00 or 0000.00 or 0000,00 or 0
'decimal' : /^([0-9]{0,3}(\,|\.){0,1}){0,2}[0-9]{1,3}(\,[0-9]{2}|\.[0-9]{2}){0,1}$/,
// 00/00/0000
'date_br' : /^([0-9]|[0,1,2][0-9]|3[0,1])\/(0[1-9]|1[0,1,2])\/\d{4}$/,
// 0000-00-00
'date' : /^\d{4}-(0[0-9]|1[0,1,2])-([0,1,2][0-9]|3[0,1])$/,
// 00:00
'time' : /^([0-1][0-9]|[2][0-3])(:([0-5][0-9])){1,2}$/,
// [(]00[)] [9]0000-0000
'phone_br' : /^\(?\d{2}\)?[\s-]?([9]){0,1}\d{4}-?\d{4}$/,
// [[(]0]000[)] 00[00]-0000
'phone_jp' : /^(((\(0\d{1}\)[\s-]?|0\d{1}-?)[2-9]\d{3}|(\(0\d{2}\)[\s-]?|0\d{2}-?)[2-9]\d{2,3}|(\(0\d{3}\)[\s-]?|0\d{3}-?)[2-9]\d{1}|(\(0\d{4}\)[\s-]?|0\d{4}-?)[2-9])-?\d{4}|(\(0\d{3}\)[\s-]?|0\d{3}-?)[2-9]\d{2}-?\d{3})$/,
// A0B1C2
'zipcode_us' : /^([A-Z][0-9]){3}$/,
// 00[.]000-000
'zipcode_br' : /^[0-9]{2}\.{0,1}[0-9]{3}\-[0-9]{3}$/,
// 000-0000
'zipcode_jp' : /^[0-9]{3}\-?[0-9]{4}$/,
// 0.0.0.0 ~ 255.255.255.255
'valid_ip' : /^\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\b$/,
// Functional Filters
'min_length' : function(s, l) { return (s.length >= l); },
'max_length' : function(s, l) { return (s.length <= l); },
'matches' : function(a, b) {
try {
b = ( $('#'+b).val() || b );
} catch(e) {}
return (a == b);
},
'greater_than' : function(v, r) {
if ( !v.match(filters['number']) || !r.match(filters['number']) ) return false;
return (parseInt(v, 10) > parseInt(r, 10));
},
'less_than' : function(v, r) {
if ( !v.match(filters['number']) || !r.match(filters['number']) ) return false;
return (parseInt(v, 10) < parseInt(r, 10));
}
},
Basic usage:
1. Load the jQuery Valida plugin after you've loaded jQuery JavaScript library in the document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/valida.2.1.4.min.js"></script>
2. Add validation rules and custom error messages to form fields like this:
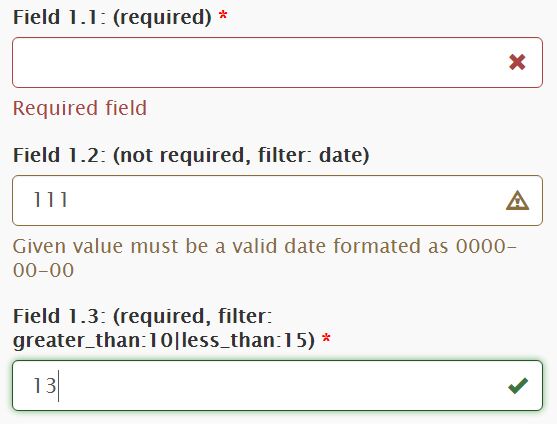
<input type="text" name="field-1" id="field-1"
required="true">
<input type="text" name="field-1-2" id="field-1-2"
filter="date"
data-invalid="0000-00-00">
<input type="text" name="field-1-3" id="field-1-3"
required="true"
filter="greater_than:10|less_than:15"
data-required="must be between 10 and 15">
3. Active the form validator by calling the function on the form tag.
$('form').valida();
4. Default plugin options.
// when 'novalidate' form will not be validated by browser
form_validate: 'novalidate',
// when 'off' default browser autocomplete will be switched off
form_autocomplete: 'off',
// the html tag that will be used to display errors
tag: 'p',
// when true, validation will be applied when field loose focus.
lost_focus: true,
// highlight settings
highlight: {
// the flag marker
marker: '*',
// pre or post. where the marker will be placed.
position: 'post'
},
// default messages
messages: {
// when a submit button is clicked
submit: 'Wait ...',
// when there is a required field unfilled
required: 'Required field',
// when there is a invalid value for a filtered field
invalid: 'Field with invalid data',
// when there is textareas with maxlength set
textarea_help: 'Typed <span class="at-counter">{0}</span> of {1}'
},
// defines that filters will be validated
use_filter: true,
// callbacks
before_validate: null,
after_validate: null
Change log:
2016-11-09
- v2.1.7: Added support for CPF and CNPJ filters
2016-01-21
- v2.1.6: A bugfix for partial validation which was preventing form submit.
2016-01-05
- v2.1.5
This awesome jQuery plugin is developed by rogeriotaques. For more Advanced Usages, please check the demo page or visit the official website.











