Easy Credit Card Input Plugin With jQuery - creditCardValidator
| File Size: | 17.4 KB |
|---|---|
| Views Total: | 4192 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

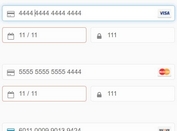
A jQuery plugin to create an user-friendly credit card input for your e-commerce website that has the ability to detect the credit card type and validate the credit card number you typed. Currently supports Amex, Discover, MasterCard and Visa.
How to use it:
1. Load the following JavaScript and CSS files in your html page.
<link rel="stylesheet" href="card.css"> <script src="jquery.min.js"></script> <script src="jquery.creditCardValidator.js"></script>
2. Create a credit card input as this:
<div class="input-wrapped full" id="validateCard"> <input type="text" size="20" name="ccNumber" maxlength="16" id="cardnumber" class="full" placeholder="1234 5678 9012 3456" data-creditcard="true"> </div>
3. Initialize the plugin and detect & validate the credit card number in the JavaScript:
var creditCard = $('#cardnumber');
function validateCard() {
creditCard.after('<i class="icon-ok"></i>');
creditCard.before('<span class="card"></span>');
var cardHolder = $('span.card');
creditCard.validateCreditCard(function(result) {
console.log('test');
var ele = $(this),
paymentIcons = ele.hasClass('*[class*="card-"]'),
checkmark = ele.siblings('.icon-ok');
var removeIcon = ele.removeClass(function(index, css) {
return (css.match (/\bcard-\S+/g) || []).join(' ');
});
if (result.card_type !== null) {
// // background image didn't work w/ cc autofill mobile
//ele.addClass('card-'+result.card_type.name);
//ele.before('<span class="card-'+result.card_type.name+'"></span>');
cardHolder.html('<span class="card-'+result.card_type.name+'"></span>');
}
else {
//ele.addClass('card-generic');
//ele.before('<span class="card-generic"></span>');
cardHolder.html('<span class="card-generic"></span>');
}
if (result.valid) return checkmark.addClass('valid');
else return checkmark.removeClass('valid');
}, {
accept: ['visa', 'mastercard', 'discover', 'amex']
});
}
if (creditCard.data('creditcard') == true) {
validateCard();
// creditCard.on('change', function() {
// var timer = setTimeout(function() {
// validateCard();
// },400);
// });
}
This awesome jQuery plugin is developed by cdowning. For more Advanced Usages, please check the demo page or visit the official website.