Easy Filterable Dual List Box Plugin - jQuery DualSelectList
| File Size: | 12.2 KB |
|---|---|
| Views Total: | 13322 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

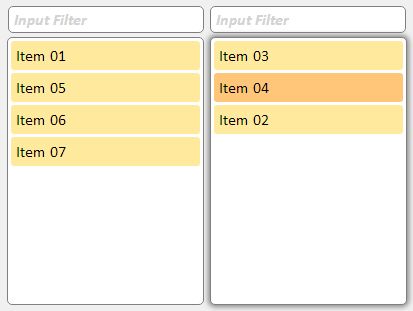
Yet another jQuery plugin for creating a multi-selectable dual list box where the users are able to move items between two filterable lists.
How to use it:
1. Download and insert the jQuery DualSelectList plugin's files into your html page which has jQuery library loaded.
<link rel="stylesheet" href="bala.DualSelectList.css"> <script src="/path/to/jquery.min.js"></script> <script src="bala.DualSelectList.jquery.js"></script>
2. Create a container element in which you want to generate the dual list box.
<div id="example"></div>
3. Initialize the plugin and define an array of list items you want to populate with.
var dsl = $('#Example').DualSelectList({
'candidateItems' : ['Item 01', 'Item 02', 'Item 03', 'Item 04', 'Item 05', 'Item 06', 'Item 07'],
'selectionItems' : ['Item 08', 'Item 09', 'Item 03']
});
// JSON object is supported as well
var dsl = $('#Example').DualSelectList({
'candidateItems' : [
{'id':0, 'value':'Item 01'},
{'id':1, 'value':'Item 02'},
{'id':2, 'value':'Item 03'}
],
'selectionItems' : [
{'id':3, 'value':'Item 04'},
{'id':4, 'value':'Item 05'},
{'id':5, 'value':'Item 06'}
],
});
4. Get the items selected by your users.
dsl.getSelection()
5. Add new items to the dual list box.
dsl.setCandidate(items); dsl.setSelection(items);
6. Set/reset the background color after DualSelectList has created.
dsl.setColor('panelBackground', 'red');
dsl.resetColor('panelBackground');
Changelog:
2021-04-17
- Bug fix for multiple DualSelectList elements
2021-04-08
- Bugfix
2021-04-05
- New Feature : Json Object input
2019-03-31
- hotfix
2018-02-04
- bug fix
2018-01-30
- Correct position
2017-07-15
- Revise some UX and add remark
This awesome jQuery plugin is developed by balachuang. For more Advanced Usages, please check the demo page or visit the official website.











