Customizable Autocomplete Plugin For Input Fields - autocomplete-js
| File Size: | 241 KB |
|---|---|
| Views Total: | 935 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

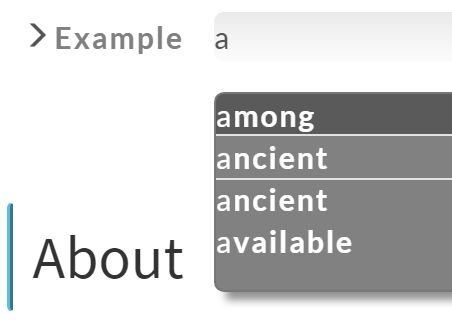
Just another jQuery autocomplete plugin for input fields that enable your users to quickly find and select items from an auto-suggestion list as they type.
How to use it:
1. To use this plugin, you need to load the main JavaScript file autocomplete.min.js after you've loaded jQuery library.
<script src="jquery.min.js"></script> <script src="autocomplete.min.js"></script>
2. Call the plugin on the input field and specify an array of pre-defined values for the auto-complete feature.
var demo = $('input').autocomplete({
options: ["itemA", "itemB", "itemC"]
});
3. If you want to select values from a dropdown list.
var demo = $('input').autocomplete({
options: ["itemA", "itemB", "itemC"]
showDropDown: true,
backgroundColor: 'white'
});
4. Config the plugin by override the default options values as displayed below:
var demo = $('input').autocomplete({
showWhenEmpty: false;
isDisabled: false;
inputWidth: '100%';
inputHeight: '25px';
dropDownWidth: '50%';
dropDownDescriptionBoxWidth: '50%';
fontSize: null;
fontFamily: null;
formPromptHTM: '';
color: null;
hintColor: null;
backgroundColor: null;
dropDownBorderColor: null;
dropDownZIndex: '100';
dropDownOnHoverBackgroundColor: null;
enableHistory: true;
inputHistory: [];
classes: {
input: null;
dropdown: null;
hint: null;
wrapper: null;
prompt: null;
hoverItem: null;
row: null;
descriptionBox: null;
};
maxSuggestionsCount: 100;
suggestionBoxHeight: '75px';
showDropDown: false;
dropDownPosition: 'bottom';
blockEvents: true;
options: {};
});
5. API methods.
// Disables all autocompletion suggestions (should be probably followed by repaint()) demo.disable() // Enables all autocompletion suggestions (see disable()) (should be probably followed by repaint()) demo.enable() // Tests if the autocompletion suggestions are enabled (see disable() or enable()) demo.isEnabled() // Hides a drop down suggestions list by force. demo.hideDropDown() // Returns the options array (if the options field set manually or/and by the constructor is Function type, then the array generated by it will be returned). demo.getOptions() // Shows a drop down suggestions list by force. demo.showDropDown() // Obtains the input text. demo.getText() // Obtains the input text and clears it. demo.pullText() // Sets the input text. demo.setText(String) // Refreshes the autocomplete box. demo.repaint() // Get the input history array. demo.getInputHistory() // Simulate a history browsing event. demo.onHistoryNext() // Simulate a history browsing event. demo.onHistoryPrev()
This awesome jQuery plugin is developed by styczynski. For more Advanced Usages, please check the demo page or visit the official website.











