Groupable & Searchable Dual Listbox Plugin - jQuery Transfer
| File Size: | 49.5 KB |
|---|---|
| Views Total: | 40052 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

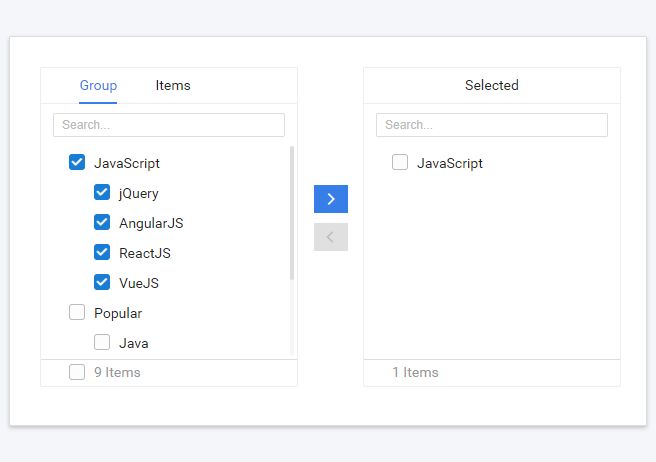
Transfer is a powerful, dynamic, groupable & searchable Dual Listbox plugin where the users are able to move groups and items between 2 side-by-side list boxes.
How to use it:
1. Include the iconic font and Transfer's stylesheet in the header of the document.
<link rel="stylesheet" href="icon_font/css/icon_font.css"> <link rel="stylesheet" href="css/jquery.transfer.css">
2. Create a placeholder element for the dual list box.
<div class="transfer"></div>
3. Include jQuery library and the Transfer's JavaScript at the end of the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="js/jquery.transfer.js"></script>
4. Add grouped options to the dual listbox.
var languages = [
{
"language": "jQuery",
"value": 122
},
{
"language": "AngularJS",
"value": 132,
"disabled": true
},
{
"language": "ReactJS",
"value": 422
},
{
"language": "VueJS",
"value": 232
},
{
"language": "JavaScript",
"value": 765
},
{
"language": "Java",
"value": 876
},
{
"language": "Python",
"value": 453
},
{
"language": "TypeScript",
"value": 125,
"selected": true
},
{
"language": "PHP",
"value": 633
},
{
"language": "Ruby on Rails",
"value": 832
}
];
var groupData = [
{
"groupName": "JavaScript",
"groupData": [
{
"language": "jQuery",
"value": 122
},
{
"language": "AngularJS",
"value": 643
},
{
"language": "ReactJS",
"value": 422
},
{
"language": "VueJS",
"value": 622
}
]
},
{
"groupName": "Popular",
"groupData": [
{
"language": "JavaScript",
"value": 132
},
{
"language": "Java",
"value": 112
},
{
"language": "Python",
"value": 124
},
{
"language": "TypeScript",
"value": 121
},
{
"language": "PHP",
"value": 432
},
{
"language": "Ruby on Rails",
"value": 421
}
]
}
];
5. Initialize the plugin to activate the dual list box.
var settings = {
groupDataArray: groupData
// or
dataArray: languages
};
var myTransfer = $(".transfer").transfer(settings);
6. Get the selected items.
myTransfer.getSelectedItems();
7. All possible options.
var settings = {
// data item name
itemName: "item",
// group data item name
groupItemName: "groupItem",
// group data array name
groupArrayName: "groupArray",
// data value name
valueName: "value",
// tab text
tabNameText: "items",
// right tab text
rightTabNameText: "selected items",
// search placeholder text
searchPlaceholderText: "search",
// items data array
dataArray: [],
// group data array
groupDataArray: [],
callable: function (items) {
// your code
}
};
Changelog:
2020-08-28
- Update jquery.transfer.js
2020-03-25
- Add Disabled items in list
- Clear cache
2020-01-10
- Fixed some inconsistent behaviors while using the selected box with filter
2019-12-25
- rollback to ES5
2019-12-18
- Fixed for search issue.
2019-12-17
- Allows you to customize text
2019-11-20
- Bugfix
2019-11-06
- CSS updated
- Delete invalid method
2019-11-05
- Fixed typo.
2019-11-05
- Fix display issues with the total number of selected items
2019-11-04
- code refactor
2019-11-01
- code refactor
2018-08-27
- case sensitivity
This awesome jQuery plugin is developed by nekolr. For more Advanced Usages, please check the demo page or visit the official website.