Convenient Spin Box For Number Input - jQuery InputCounter
| File Size: | 16.8 KB |
|---|---|
| Views Total: | 3919 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

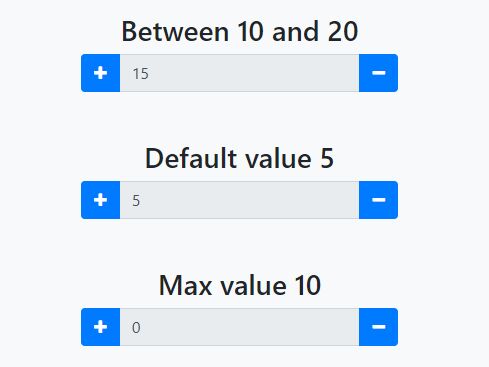
InputCounter is a lightweight, Bootstrap compatible jQuery input spinner plugin for switching numeric values with plus/minus buttons.
How to use it:
1. The basic HTML for the input spinner.
<div class="example">
<button type="button" class="btn-add">
+
</button>
<input type="text" class="input-counter">
<button type="button" class="btn-subtract">
-
</button>
</div>
</div>
2. Specify the max/min/initial value with the following data attributes:
<input type="text"
class="input-counter"
data-min="10"
data-max="100"
data-default="20"
>
3. Download and insert the jQuery InputCounter's script after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jquery.input-counter.min.js"></script>
4. Call the function to activate the input spinner.
$(".example").inputCounter();
5. Default CSS selectors.
$(".example").inputCounter({
selectors: {
addButtonSelector: '.btn-add',
subtractButtonSelector: '.btn-subtract',
inputSelector: '.input-counter',
}
});
6. Default plugin settings
$(".example").inputCounter({
settings: {
// check the valus is within the min and max values
checkValue: true,
// is read only?
isReadOnly: true
}
});
This awesome jQuery plugin is developed by lk-code. For more Advanced Usages, please check the demo page or visit the official website.