Minimal Numeric Stepper Plugin - jQuery Quantity Controller
| File Size: | 10.7 KB |
|---|---|
| Views Total: | 3311 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Quantity Controller is a lightweight jQuery plugin to create a numeric stepper (aka. number spinner, input spinner) on the webpage.
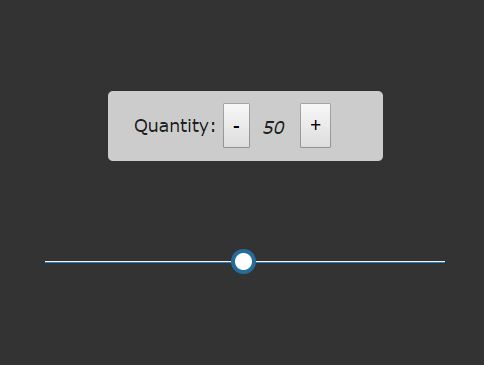
The Quantity Controller enables the user to quickly and easily to increment/decrement input with +/- buttons and/or a range slider.
How to use it:
1. Link to jQuery JavaScript library and the Quantity Controller plugin's files:
<link href="css/qcontroller.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="js/jquery.qcontroller.js"></script>
2. Call the function to convert the container element...
<div class="example"></div>
$(document).ready(function(){
$(".example").qController();
});
3. Into a quantity controller:
<div class="quantity">
Quantity:
<button class="minus">-</button>
<em class="q-status">100</em>
<button class="plus">+</button>
</div>
<input type="range" value="54" min="1" max="100" class="qslider">
4. Set the min/max/start values of the quantity controller:
$(".example").qController({
qStart: 50,
qMax: 100,
qMin: 1
});
5. Decide whether to show the range slider (Default: true).
$(".example").qController({
qSlider: false
});
6. Set the text that will show along with the quantity status.
$(".example").qController({
qStatus: "Quantity: "
});
This awesome jQuery plugin is developed by CodeHimBlog. For more Advanced Usages, please check the demo page or visit the official website.