Simple Tagging System With Autocomplete - jQuery amsify.suggestags
| File Size: | 20.1 KB |
|---|---|
| Views Total: | 40618 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

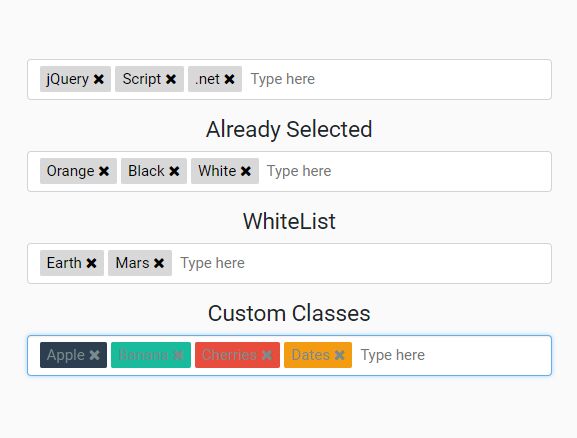
amsify.suggestags is a simple jQuery tag/token input plugin which converts the regular input into a multi-select, auto-suggesting tagging system.
Compatible with the most 3rd framework such as Bootstrap 4/3, Materialize, etc.
How to use it:
1. Download the latest release and include the following JavaScript and CSS files in your page:
<!-- jQuery CDN --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Amsify Plugin --> <link rel="stylesheet" href="/css/amsify.suggestags.css"> <script src="/js/jquery.amsify.suggestags.js"></script>
2. Create a normal input field on the page and specify the pre-selected tags in the value attribute (optional).
<input type="text" name="color" value="Orange,Black">
3. Attach the plugin to the input field and specify an array of auto suggestions.
$('input[name="color"]').amsifySuggestags({
type : 'amsify',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange']
});
// or
$('input[name="color"]').amsifySuggestags({
type : 'amsify',
suggestions: [
{'tag': 'Black', 'value': 1},
{'tag': 'White', 'value': 2},
{'tag': 'Red', 'value': 3},
{'tag': 'Blue', 'value': 4},
{'tag': 'Green', 'value': 5},
{'tag': 'Orange', 'value': 6}
]
});
4. Use a 3rd framework to style the tagging system.
// requires the latest Bootstrap 4 or Bootstrap 3 framework
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap'
});
// requires the latest Materialize framework
$('input[name="color"]').amsifySuggestags({
type : 'materialize'
});
5. Specify the maximum number tags allowed to enter. Default: -1 (no limit).
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
tagLimit: 5
});
6. Customize the appearance of the selected tags.
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
defaultTagClass: '',
classes: [],
backgrounds: [],
colors: []
});
7. Sometimes you might need to block custom tags that are not listed in the auto suggestions.
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
whiteList: true
});
8. Decide whether to select items on hover.
$('input[name="color"]').amsifySuggestags({
selectOnHover: true
});
9. Available callback function.
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
afterAdd: function(value) {
// after add
},
afterRemove: function(value) {
// after remove
},
});
10. Get suggestions via AJAX.
$('input[name="color"]').amsifySuggestags({
suggestionsAction : {
timeout: -1,
minChars:2,
minChange:-1,
delay: 100,
type: 'GET',
url: '/path/to/suggestions/',
beforeSend : function() {
console.info('beforeSend');
},
success: function(data) {
console.info('success');
},
error: function() {
console.info('error');
},
complete: function(data) {
console.info('complete');
}
}
});
11. Customize the message to shown when there's no suggestion.
$('input[name="color"]').amsifySuggestags({
noSuggestionMsg: ''
});
12. Determine whether or not to show all suggestions.
$('input[name="color"]').amsifySuggestags({
showAllSuggestions: false
});
13. Specify the message to display when there is no suggestions.
$('input[name="color"]').amsifySuggestags({
noSuggestionMsg: ''
});
14. Specify the message to display when there is no suggestions.
$('input[name="color"]').amsifySuggestags({
noSuggestionMsg: ''
});
15. Determine whether to keep the last suggestion item in the input text field.
$('input[name="color"]').amsifySuggestags({
keepLastOnHoverTag: true
});
16. Determine whether to print the values in the console log. Default: true.
$('input[name="color"]').amsifySuggestags({
printValues: true
});
17. Determine whether to print the values in the console log. Default: true.
$('input[name="color"]').amsifySuggestags({
printValues: true
});
18. Determine whether to check similar tags. Default: true.
$('input[name="color"]').amsifySuggestags({
checkSimilar: true
});
19. Customize the delimiter. Default: [].
$('input[name="color"]').amsifySuggestags({
delimiters: []
});
20. The plugin hides proceeding tags when focus is out of tags section and shows the + number instead. You can set the number to hide the tags after the given number when focus is out. Default: 0.
$('input[name="color"]').amsifySuggestags({
showPlusAfter: 0
});
21. You can also use the suggestMatch function to match the user entered text with suggestion item to show in suggestions list for custom matching.
$('input[name="color"]').amsifySuggestags({
suggestions: ['India', 'Pakistan', 'Nepal', 'UAE', 'Iran', 'Bangladesh'],
suggestMatch : function(suggestionItem, value) {
return ~suggestionItem.toString().toLowerCase().indexOf(value.toString().toLowerCase());
}
});
22. API methods.
// add a new tag
amsifySuggestags.addTag('Purple');
// remove a tag
amsifySuggestags.removeTag('Red');
// update options
amsifySuggestags._settings({
// options here
})
// refresh
amsifySuggestags.refresh();
// destroy
amsifySuggestags.destroy();
Changelog:
2021-08-31
- Setting styling from suggestion item object and added dataType to ajax
v1.26.0 (2021-04-04)
- Fix removing item twice
v1.25.0 (2021-02-06)
- Fix removing item twice
v1.24.0 (2020-12-27)
- Removed get_items method
v1.23.0 (2020-11-22)
- Fixed flash item issue
v1.22.0 (2020-11-16)
- If animation is disabled and tags are populated, sometimes the tag stays red due to collisions in the flash callback. If tags are being added via with amsify hidden, there is no sense in flashing a hidden tag.
v1.21.0 (2020-11-01)
- Updated
v1.20.0 (2020-10-17)
- Added suggestMatch option to settings
v1.19.0 (2020-10-14)
- Making delay work for whitelist also
v1.18.0 (2020-10-11)
- Added showPlusAfter setting
v1.17.0 (2020-10-10)
- Added delay option to for ajax suggestion
v1.16.0 (2020-05-27)
- Added custom delimiter option
- handling required attribute
v1.16.0 (2020-05-27)
- Added custom delimiter option
v1.15.0 (2020-04-04)
- Allows you to sort element while showing suggestions
v1.14.0 (2020-01-09)
- Using e.key if exist instead of keycode
- Added more options
v1.10.0 (2020-01-09)
- Fixed merging objects for unique elements
2019-11-16
- Fixed object suggestion int issue
v1.8.0 (2019-11-03)
- Can set suggestions as list of objects and fixed suggestions not hiding
2019-11-01
- Added showAllSuggestions option
2019-10-03
- Changed POST to GET for ajax suggestions
2019-09-01
- Added no suggestion message option
2019-07-20
- Fixed suggestions merge
2019-07-13
- Modifed structure for npm
2019-07-07
- Fixed global variable issue
2019-06-23
- Added select on hover setting
2019-05-12
- Added auto suggestion select
2019-04-14
- added suggestions through ajax option
2019-03-31
- Added tagLimit Option
2018-10-28
- fixed afterRemove callback issue
This awesome jQuery plugin is developed by amsify42. For more Advanced Usages, please check the demo page or visit the official website.











