HTML5 Form Validation Plugin For jQuery - formvalidate
| File Size: | 16.4KB |
|---|---|
| Views Total: | 11208 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

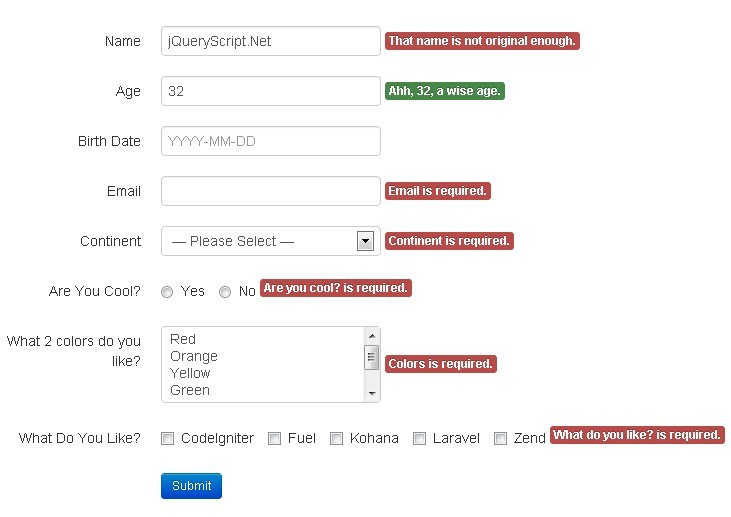
formvalidate is a powerful and useful jQuery plugin that helps validate your HTML forms. It uses HTML5 data attributes applied to your form inputs input to figure out which form validations to run.
Basic Usage:
1. Include jQuery library and formvalidate.js
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.formvalidate.js"></script>
2.Create a basic form
<form id="form-1"> <input type="text" id="required" name="required" data-trim data-min-length="2" title="Anything" class="required" maxlength="128"> </form> <input type="submit" id="submit-1" value="Submit">
3.Call the plugin
<script type="text/javascript">
jQuery(document).ready(function($) {
// Validate on form submission
$('#form-1').submit(function(e) {
e.preventDefault();
$(this).formvalidate({
failureMessages: true,
successMessages: true,
messageFailureClass: 'label label-important',
messageSuccessClass: 'label label-success',
onSuccess: function(O) {
alert('Form #1 is valid!');
}
});
});
});
</script>
Change Log:
v0.4.2 (2013-05-25)
- Get input title from associated label
This awesome jQuery plugin is developed by vmichnowicz. For more Advanced Usages, please check the demo page or visit the official website.