Lightweight Key Press Logging Plugin - keypress-log
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 455 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

keypress-log is a small jQuery plugin that tracks the "keypress" JavaScript events and logs the input history on your webpage.
How to use it:
1. Add the jQuery keypress-log plugin to the webpage after you've added jQuery JavaScript library.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="dist/jquery.keypress-log.js"></script>
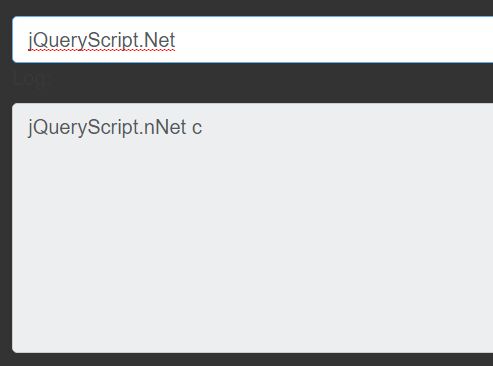
2. Create a text field to accept the keypress input.
<input type="text" id="element">
3. Create a textarea to log the keypress input history.
<textarea id="logOutput" readonly></textarea>
4. Initialize the plugin.
$("#element").keyPressLog();
5. Output the input history inside the textarea.
$("#element").on('logChanged.keyPressLog', function (e, data) {
$("#logOutput").text(data.log);
});
This awesome jQuery plugin is developed by xtratio. For more Advanced Usages, please check the demo page or visit the official website.