Lightweight jQuery Plugin For Custom Checkboxes & Radio Buttons
| File Size: | 9.85 KB |
|---|---|
| Views Total: | 2239 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

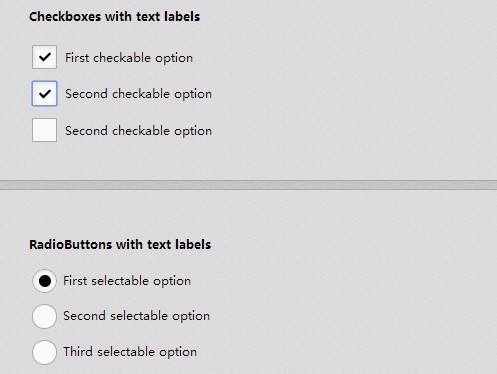
A lightweight jQuery plugin that replace the standard checkboxes and radio buttons with nice clean ones that are accessible and customizable via CSS.
Features:
- Easy to use.
- Converts plain Html into checkboxes & radio buttons
- Supports SPACE key checking/selecting.
- Supports clickable label marks.
How to use it:
1. Include the required CSS files into the head section of your web page.
<link rel="stylesheet" type="text/css" media="all" href="css/jui.checkboxes.css"> <link rel="stylesheet" type="text/css" media="all" href="css/jui.radiobuttons.css">
2. Include jQuery javascript library and other resources at the end of the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.jui.checkboxes.js"></script> <script src="js/jquery.jui.radiobuttons.js"></script>
3. Create a group of checkboxes & radio buttons with labels.
<div class="checkbox-demos"> <span class="jui-checkbox" tabindex="0"></span> <label>First checkable option</label> <span class="jui-checkbox" tabindex="0"></span> <label>Second checkable option</label> <span class="jui-checkbox" tabindex="0"></span> <label>Third checkable option</label> </div> <div class="radiobutton-demos"> <span class="jui-radiobutton active" tabindex="0"> <label>First selectable option</label> </span> <span class="jui-radiobutton" tabindex="0"> <label>Second selectable option</label> </span> <span class="jui-radiobutton" tabindex="0"> <label>Third selectable option</label> </div>
4. Initialize the plugin and done.
$(".checkbox-demos").juicheckboxes();
$(".radiobutton-demos"").juiradiobuttons();
This awesome jQuery plugin is developed by antonradev. For more Advanced Usages, please check the demo page or visit the official website.











