Simple Dropdown List Plugin with jQuery and jQuery UI - Drop List
| File Size: | 12 KB |
|---|---|
| Views Total: | 3668 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

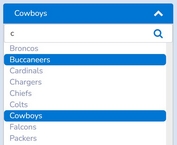
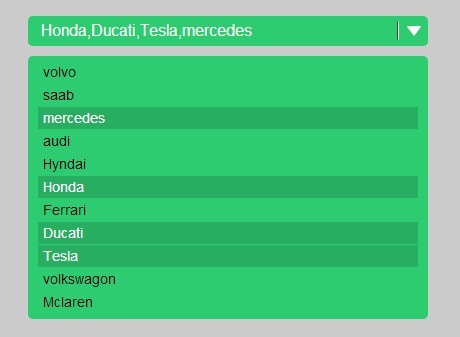
Drop List is a jQuery & jQuery UI plugin which turns the standard select list into a fully stylable, multi-selectable and searchable dropdown list.
How to use it:
1. Include the necessary jQuery & jQuery UI in the html page.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
2. Include the jQuery drop list plugin's javascript and CSS in the page.
<link rel="stylesheet" href="css/dropList.css" /> <script src="js/jquery.dropList.1.0.0.js"></script>
3. Create a standard select list in the page.
<select id="demo"> <option value="default">cars</option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
4. Call the plugin on the select list and you're done.
$('#demo').dropList();
5. Available options with defaults.
$('#demo').dropList({
text: "Select your car",
speed: 200, // animation speed
type: "dropdown",
search: false, // searchable
multiple: false, // multiple select
selected: '["default"]'
});
6. Tweak or override the styles in the dropList.css to create your own styles whatever you want.
This awesome jQuery plugin is developed by dineshhv. For more Advanced Usages, please check the demo page or visit the official website.