Login Form Validation Plugin with jQuery and Bootstrap
| File Size: | 2.18 KB |
|---|---|
| Views Total: | 49389 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

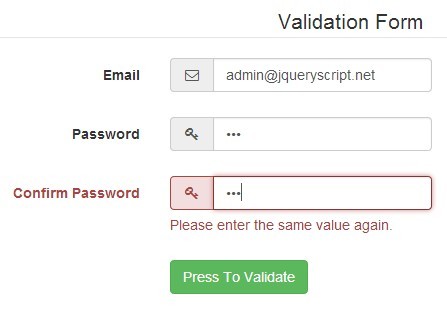
A basic jQuery & Bootstrap 3 based form validation plugin to validate login form controls such as email address, required fields, password fields, etc.
How to use it:
1. Include the necessary jQuery library and Twitter's Bootstrap 3 framework on your web page.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.13.0/jquery.validate.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
2. Include jQuery validate plugin and the jQuery bootstrap login validation plugin after jQuery library.
<script src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.13.0/jquery.validate.min.js"></script> <script src="js/ValidationFormScript.js"></script>
3. Create a login form following the markup structure like this.
<form class="form-horizontal" id="form1">
<fieldset>
<!-- Form Name -->
<legend>
<center>
My login form
</center>
</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="Email">Email</label>
<div class="col-md-3">
<div class="input-group"> <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span>
<input id="Email" name="Email" type="text" placeholder="Enter Your Email" class="form-control input-md">
</div>
</div>
</div>
<!-- Password input-->
<div class="form-group">
<label class="col-md-4 control-label" for="Password">Password</label>
<div class="col-md-3">
<div class="input-group"> <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span>
<input id="password" name="password" type="password" placeholder="Enter Your Password" class="form-control input-md">
</div>
</div>
</div>
<!-- Password input-->
<div class="form-group">
<label class="col-md-4 control-label" for="ConfirmPassword">Confirm Password</label>
<div class="col-md-3">
<div class="input-group"> <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span>
<input id="password_again" name="password_again" type="password" placeholder="Enter Your Password Again" class="form-control input-md">
</div>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="Submit"></label>
<div class="col-md-4">
<button id="Submit" class="btn btn-success" type="Submit">Press To Validate</button>
</div>
</div>
</fieldset>
</form>
4. Customize the validation rules in the Javascript.
$('#form1').validate({
rules:{}
});
This awesome jQuery plugin is developed by H4Himanshu. For more Advanced Usages, please check the demo page or visit the official website.











