Move Focus Between Text Fields With Custom Keys - jQuery Minifocus.js
| File Size: | 8.66 KB |
|---|---|
| Views Total: | 1311 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

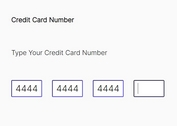
Minifocus.js is a super small jQuery plugin that allows you to move focus among a group of text fields with custom keys pressed by the user such as 'Enter', 'Tab', arrow keys and more. Based on the KeyboardEvent.key web API and JavaScript Map object.
How to use it:
1. Include the jQuery Minifocus.js script after jQuery JavaScript library:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="minifocus.min.js"></script>
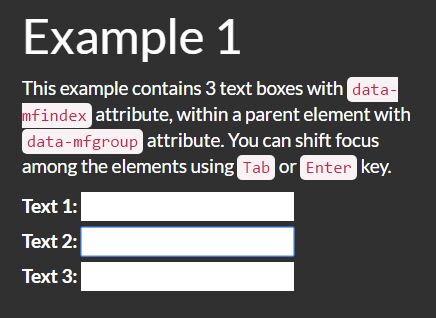
2. Wrap your text fields into a DIV container with the data-mfgroup attribute. You can switch the focus among these text fields using Tab or Enter key.
<div data-mfgroup> <label>Text 1: <input type="text" data-mfindex="1"></label> <label>Text 2: <input type="text" data-mfindex="2"></label> <label>Text 3: <input type="text" data-mfindex="3"></label> </div>
3. The example displayed below shows how to use the $.minifocus.setRuleForSelector API to customize the Minifocus.js plugin. You can switch focus among the 3 text fields with ArrowRight key.
<div data-mfgroup> <label>Text 1: <input class="shift-focus-with-right-arrow" type="text" data-mfindex="1"></label> <label>Text 2: <input class="shift-focus-with-right-arrow" type="text" data-mfindex="2"></label> <label>Text 3: <input class="shift-focus-with-right-arrow" type="text" data-mfindex="3"></label> </div>
$.minifocus.setRuleForSelector(".shift-focus-with-right-arrow", function (key, $focusSrc) {
return key === "ArrowRight";
});
This awesome jQuery plugin is developed by MagiaSN. For more Advanced Usages, please check the demo page or visit the official website.