Auto Set Focus On Specific Form Field While Typing - cleverfocus
| File Size: | 4.78 KB |
|---|---|
| Views Total: | 395 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

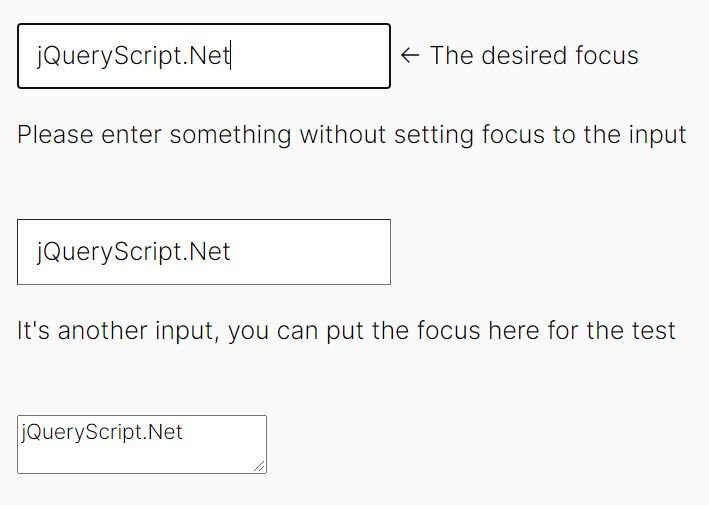
cleverfocus is an intelligent autofocus jQuery plugin that enables a form element to automatically get focus when text is entered without a focus.
See Also:
- Move Focus To On Next Form Field When Pressing Enter - FCS
- Move Focus To Empty 'Required' Field On Submit - Tabable Required Fields
- Move Focus Between Text Fields With Custom Keys - jQuery Minifocus.js
- Auto Set Focus On Text Field Or Editable Element - jQuery focusEnd
- Set Focus On Multiple Input Fields At The Same Time - jQuery MultiFocus
How to use it:
1. Include the jquery.cleverfocus.js script after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.cleverfocus.js"></script>
2. Call the function cleverfocus on the target form field and the plugin will do the rest.
<input type="text" id="search_input" value="" />
$(document).ready(function(){
$('#search_input').cleverfocus({
// options here
});
});
3. Determine the minimum number of characters to trigger the autofocus function. Default: 0.
$(document).ready(function(){
$('#search_input').cleverfocus({
keypress_limit: 3
});
});
This awesome jQuery plugin is developed by adw0rd. For more Advanced Usages, please check the demo page or visit the official website.