Custom Select jQuery Plugin With Dynamic Data - FancyDropdown
| File Size: | 24.5 KB |
|---|---|
| Views Total: | 1048 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery library makes adding dynamic data to a select box extremely easy.
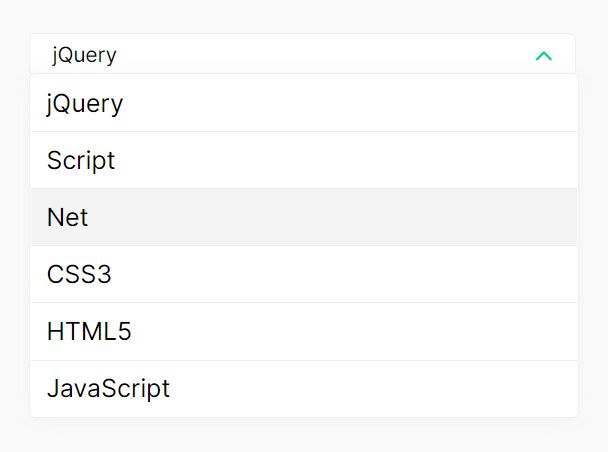
This FancyDropdown jQuery plugin converts an input field into a semantic, SEO-friendly dropdown select with dynamic data very quickly. All dropdown options are rendered as list items, and the selected data is stored in a hidden input field.
As we showed you in the demo, this custom select jQuery plugin is a powerful tool that allows users to create beautiful looking custom select dropdowns with dynamic data loaded from either an array or JSON file with just a few lines of code. What’s more, it is fully customizable and easy to implement.
How to use it:
1. Insert jQuery library and the FancyDropdown plugin's files into the document.
<link rel="stylesheet" href="/path/to/index.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/index.js"></script>
2. Add the CSS class fancy-dropdown to the target input field and define your options in a JS array as follows:
<input type="text" value="" class="fancy-dropdown" data-fd-options="['jQuery', 'Script', 'Net']" readonly />
3. Or define the data in a JSON string as follows:
<input
type="text"
value=""
class="fancy-dropdown"
data-fd-options="{'jQuery': 'jquery', 'Script': 'script'}"
readonly
/>
4. That's it. The plugin will automatically converts the input field into a list-based select dropdown:
<div class="fancy-dropdown-wrapper">
<input type="hidden" value="0" name="fd_0" />
<div class="fancy-dropdown-sleeve">
<input type="text" value="" class="fancy-dropdown" readonly="" />
</div>
<div class="fancy-dropdown-options">
<ul class="options-list" data-selected="0">
<li class="option-item" data-value="0">jQuery</li>
<li class="option-item" data-value="1">Script</li>
<li class="option-item" data-value="2">Net</li>
</ul>
</div>
</div>
5. Customize the name value of the hidden input.
<input type="text" value="" class="fancy-dropdown" name="custom-name" data-fd-options="['jQuery', 'Script', 'Net']" readonly />
This awesome jQuery plugin is developed by basilmeer. For more Advanced Usages, please check the demo page or visit the official website.











