Multi Select With Checkbox Tree - jQuery treeSelector
| File Size: | 6.17 KB |
|---|---|
| Views Total: | 21705 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

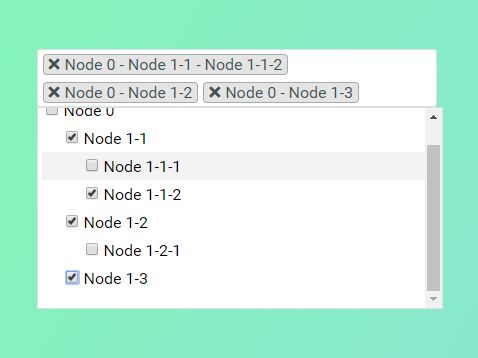
The jQuery treeSelector plugin enables the user to select multiple options from a dynamic hierarchical tree structure with checkboxes.
The selected tree nodes can be deleted in a container just like the token/tag input.
How to use it:
1. Link to jQuery and the jQuery treeSelector plugin's files:
<link rel="stylesheet" href="jquery.treeSelector.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.treeSelector.js"></script>
2. The plugin also requires Font Awesome for the icons.
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.1.0/css/all.css"
integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt"
crossorigin="anonymous">
3. Create a container in which you want to render the multi select component.
<div class="treeSelector"></div>
4. Define your own hierarchical data to be presented in the tree view.
var rootNode = [{
"id": "1",
"title": "Node 0",
value: 1,
"children": [
{
"id": "1-1",
"title": "Node 1-1",
value: 11,
"children": [
{
"id": "1-1-1",
"title": "Node 1-1-1",
value: 111,
"children": []
},
{
"id": "1-1-2",
"title": "Node 1-1-2",
value: 112,
"children": []
}
]
},
{
"id": "1-2",
"title": "Node 1-2",
value: 12,
"children": [
{
"id": "1-2-1",
"title": "Node 1-2-1",
value: 121,
"children": []
}
]
},
{
"id": "1-3",
"title": "Node 1-3",
value: 13,
"children": []
}
]
}]
5. Render the tree structure in the container and specify the pre-selected nodes as follows:
$('div.treeSelector').treeSelector(rootNode, [11, 12])
6. Get the values you selected.
$('div.treeSelector').treeSelector(rootNode, [11, 12], function (e, values) {
console.info('onChange', e, values);
}
7. Override the default settings to customize the plugin.
$('div.treeSelector').treeSelector(rootNode, [11, 12], function (e, values) {
console.info('onChange', e, values);
},{
// children checked/unchecked if true
checkWithParent: false,
// title with 'title1 - title 2' if true
titleWithParent: false,
// when item click, only view leaf title if true
notViewClickParentTitle: false,
// disable the plugin
disabled: false,
// placeholder if empty
emptyOptonPlaceholder: 'no options'
})
Changelog:
2019-01-27
- JS update
This awesome jQuery plugin is developed by shatle. For more Advanced Usages, please check the demo page or visit the official website.











