User-friendly Multiple Select UI With jQuery - multiple-select.js
| File Size: | 6.07 KB |
|---|---|
| Views Total: | 3134 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

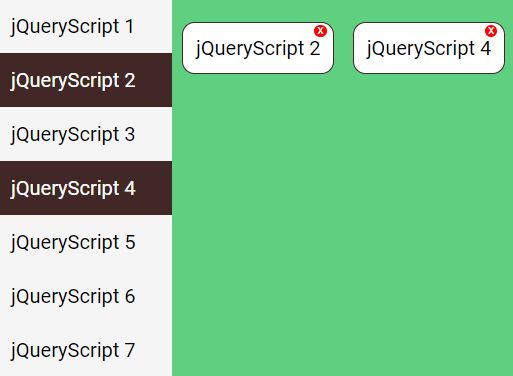
This is a small jQuery plugin to create a user-friendly multi-select UI that makes it easier to select & deselect multiple entries from an HTML list.
Basic usage:
1. Create a normal html list on the web page.
<div class="jquery-multiple-select">
<ul>
<li>Type 1</li>
<li>Type 2</li>
<li>Type 3</li>
<li>Type 4</li>
<li>Type 5</li>
<li>Type 6</li>
<li>Type 7</li>
</ul>
</div>
2. Create a result container to display the selected items.
<div class="hi-there"></div>
3. Call the function on the list item and done.
// Define Class name where you want to select list , its must be ul and li
$('.jquery-multiple-select li').JqueryMultipleSelect();
4. Style the Multiple Select UI whatever you like.
.jquery-multiple-select li { list-style-type: none; }
.jquery-multiple-select ul {
padding: 0px;
margin: 0px;
}
.jquery-multiple-select {
float: left;
background: #f5f5f5;
}
.jquery-multiple-select li {
padding: 12px;
width: 117px;
}
.active-multiple-select {
background: #422727;
color: #fff;
}
span.result-value-multiple-select {
padding: 10px;
border: 1px solid #422727;
margin-right: 7px;
margin-top: 19px;
display: block;
float: left;
margin-left: 8px;
border-radius: 10px;
position: relative;
}
span.cancel-multiple-select {
position: absolute;
top: 1px;
font-size: 10px;
height: 10px;
width: 10px;
background: #f00;
text-align: center;
line-height: 8px;
color: #fff;
cursor: pointer;
border-radius: 50%;
right: 5px;
}
5. Customization options with default values.
$('.jquery-multiple-select li').JqueryMultipleSelect({
color: "#556b2f",
ResultBackgroundColor: "#f00",
ResultClass:'hi-there',
AddExtraClassinResult:'custom-result-list',
AddExtraClassinSelectList:'custom-select-list',
AddClassOnDeleteIcon:'custom-delete-icon',
});
This awesome jQuery plugin is developed by hariom15791. For more Advanced Usages, please check the demo page or visit the official website.











