Easy Configurable Form Validator For jQuery - fm.validator.jquery.js
| File Size: | 9.18 KB |
|---|---|
| Views Total: | 1358 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

fm.validator.jquery.js is an easy-to-implement yet fully configurable jQuery form validation plugin to help you validate input, textarea, checkbox, select, and radio button on client side.
Features:
- Highlights invalid form fields.
- Auto moves the focus to invalid form fields.
- Custom error messages.
- Localization supported.
- Configurable via data-api.
- Cross-browser.
How to use it:
1. Include the JavaScript file fm.validator.jquery.js after jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="fm.validator.jquery.js"></script>
2. Set the language you want to use.
$(function () {
Validator.language = 'en';
});
3. Apply the following validation rules to your form fields.
- data-required: If is required field.
- data-required-if: An Id of an element. It will only be required if said element is checked or has the value of
data-required-if-value. - data-required-if-value: For
data-required-if attribute. - data-min: Minimum length.
- data-max: Maximum length.
- data-type: email, url, number, digits.
- data-error-position: before, after, before {selector}, after {selector}.
- data-match: For password field.
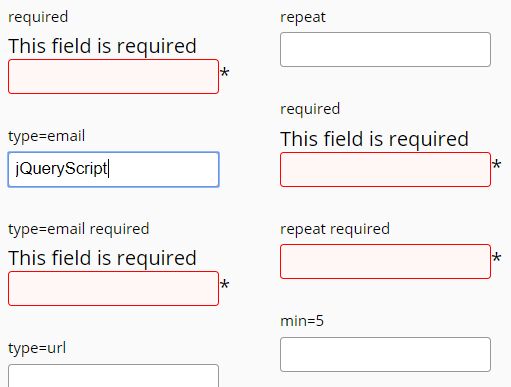
<form id="form-demo" class="validator"> <label>required</label> <input type="text" data-required id="test1">* <label>type=email</label> <input type="text" data-type="email"> <label>type=email required</label> <input type="text" data-type="email" data-required>* <label>type=url</label> <input type="text" data-type="url"> <label>type=url required</label> <input type="text" data-type="url" data-required>* <label>type=number</label> <input type="text" data-type="number"> <label>type=number required</label> <input type="text" data-type="number" data-required>* <label>type=digits</label> <input type="text" data-type="digits"> <label>type=digits required</label> <input type="text" data-type="digits" data-required>* <label>min=5</label> <input type="text" data-min="5"> <label>min=5 max=10</label> <input type="text" data-min="5" data-max="10"> <label>max=10</label> <input type="text" data-max="10"> <label>max=10 required</label> <input type="text" data-max="10" data-required>* </form>
4. Validate the form fields before submitting.
<button type="submit">Validate</button>
5. Reset the HTML form.
<button type="reset" onclick="Validator.removeErrors(document.getElementById('form-demo'));">Reset</button>
6. Customize the error messages.
'en': {
textbox: {
required: 'This field is required',
min: 'This field must contain at least {characters} characters',
max: 'This field must not contain more than {characters} characters',
email: 'Email is not valid',
url: 'Website is not valid',
number: 'Only numbers',
digits: 'Only numbers'
},
password: {
required: 'This field is required',
min: 'This field must contain at least {characters} characters',
max: 'This field must not contain more than {characters} characters',
match: 'The passwords do not match'
},
radio: {
},
checkbox: {
required: 'This checkbox is required'
},
select: {
required: 'Choose a field from the list'
},
textarea: {
required: 'This field is required',
min: 'This field must contain at least {characters} characters',
max: 'This field must not contain more than {characters} characters',
url: 'Website is not valid'
}
}
7. Apply custom CSS styles to invalid form fields.
input.error, select.error, textarea.error {
border: 1px solid red;
background-color: #fff6f6;
}
This awesome jQuery plugin is developed by QODIO. For more Advanced Usages, please check the demo page or visit the official website.











