Simple and Practical jQuery Form Validation Plugin - Validarium
| File Size: | 428 KB |
|---|---|
| Views Total: | 3689 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Validarium is a jQuery plugin that adds practical, simple and extensible validation functionality to your existing form elements. The idea is to use HTML attributes in the tags to describe the rules, making it easy to add and even modify dynamically any validation requirements on forms.
Basic Usage:
1. Include jQuery library and jQuery Validarium on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.validarium.js"></script>
2. Create the form elements with data-rules-* attributes
<form id="demo">
<!-- Required fields -->
<label>Required:
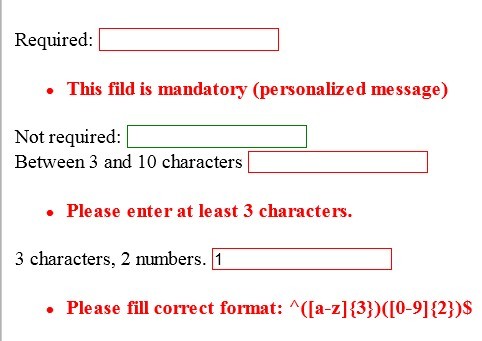
<input type="text" name="a" data-rules-required="true" data-rules-required-message="This fild is mandatory (personalized message)"/>
</label>
<!-- Not Required fields -->
<label>Not required:
<input type="text" name="b" data-rules-required="false"/>
</label>
<!-- Minlength, maxlength -->
<label>Between 3 and 10 characters
<input type="text" data-rules-minlength="3" data-rules-maxlength="10"/>
</label>
<!-- Minlength, maxlength -->
<label>3 characters, 2 numbers.
<input type="text" id="regexflags" data-rules-regexp="^([a-z]{3})([0-9]{2})$" data-rules-regexp-flags="i"/>
</label>
<!-- Required select items -->
<label>Required:
<select data-rules-required="true">
<option value=""></option>
<option value="1">A</option>
<option value="2">B</option>
</select>
</label>
<!-- Required checkboxes -->
<label>Required:
<input type="checkbox" name="checkbox" value="a" data-rules-required="true"/>
</label>
<!-- Required radio buttons -->
<label>Required:
<input type="radio" name="radiogrouprequired" value="1" data-rules-required="true"/>
<input type="radio" name="radiogrouprequired" value="2" data-rules-required="true"/>
</label>
<!-- Fields must match -->
<label>Fields must match
<input type="password" id="equalTopw1"/>
<input type="password" id="equalTopw2" data-rules-equalTo="#equalTopw1"/>
</label>
<!-- Minlength, maxlength -->
<label>Number, minimum 4.3, maximum 10.0
<input type="text" name="a" data-rules-number="true" data-rules-min="4.3" data-rules-max="10"/>
</label>
<!-- Email validation -->
<label>Email
<input type="text" name="a" data-rules-email="true"/>
</label>
<!-- URL validation -->
<label>URL
<input type="text" name="a" data-rules-url="true"/>
</label>
<label>Ajax (always right)
<input type="text" name="a" data-rules-remote="ajax.txt"/>
</label>
<input type="submit"/>
</form>
3. Call the plugin
$('form#demo').validarium();
4. Default settings.
// if true, print debug: false, // class added to invalid elements. errorClass: "error", // class added to valid elements. validClass: "valid", // class added to elements being validated. pendingClass: "pending", // element used to display the error message errorElement: "ul", // if true, focus on element when there is an error focusInvalid: true, // a function to be called when the form is invalid invalidHandler: null, // a function to be called on a submit event, after validation. submitHandler: null, // a function to be called on submit, before validation. // If it returns 'override', submit form without validation. // If false, validation is considered before checking. // If true, normal behavior ensues. preSubmitHandler: null, // selectors to ignore ignore: ":hidden", // selectors to don't ignore in every case noignore: ".noignore", // if true, refresh element list automatically. // Use only on dynamic forms, it's slower. autoRefreshElements: false, // function for internationalization i18n: function(str) { return str; }
Change logs:
v2.0.0 (2017-04-01)
- update
2016-12-17
- fixing case where you need to make a double submit if some field was marked as invalid previously
v1.0.9 (2016-08-04)
- update
v1.0.8 (2015-05-13)
- update
v1.0.6 (2014-08-26)
- update
v1.0.3 (2013-11-27)
- Fixes for date/datetime validation. Now ISO8601 is correctly followed.
This awesome jQuery plugin is developed by Corollarium. For more Advanced Usages, please check the demo page or visit the official website.











