Stylish Checkbox & Radio Buttons Replacement Plugin with jQuery - asCheck
| File Size: | 252 KB |
|---|---|
| Views Total: | 3108 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

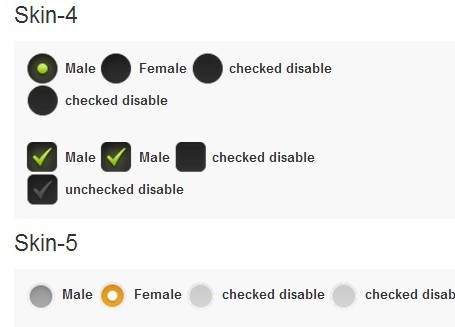
asCheck is a jQuery plugin used to create stylish, skinnable checkboxes & radio buttons that are fully customizable via CSS.
How to use it:
1. Include jQuery JavaScript library and the jQuery asCheck plugin's files in the web page.
<link rel="stylesheet" href="css/asCheck.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="src/jquery-asCheck.js"></script>
2. Call the plugin on the checkboxes & radio buttons and specify a skin using the skin option. The plugin currently comes with 5 pre-defined skins and you can add your own styles just like in asCheck.css.
$("input[type="radio"], input[type="checkbox"]").asCheck({
skin: 'skin-1'
});
3. Default settings available.
//Set a namspace for css class
namespace: 'check',
// skin-1 ~ skin-n
skin: null,
// set input's disabled property
disabled: false,
// set input's checked property
checked: 'checked',
name: null,
//callback after input's state is changed
Onchange: function(){}
Change log:
2017-09-12
- v0.2.3
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.











