Stylish Multi Select Box Plugin with jQuery - selectable
| File Size: | 19.4 KB |
|---|---|
| Views Total: | 2929 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

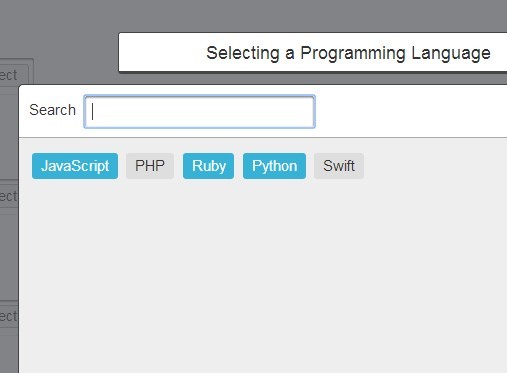
selectable is a jQuery plugin to create a single or multi select box which allows you to insert options form a popup window containing a list of preset data. To remove a option, just click on what you just selected inside the select box, so that it can also be used as a tags or tokens input.
How to use it:
1. Load the selectable.css in the header and the jquery.selectable.js in the footer.
<head> ... <link href="css/selectable.css" rel="stylesheet" type="text/css"> ... </head> <body> ... <script src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="js/jquery.selectable.js"></script> </body>
2. The Html structure to build a multiple select box with pre-defined options.
<div id="demo" class="selectable"
data-title="Selecting a Programming Language"
data-placeholder="Selecting a Programming Language">
<span data-value="option1" class="selectable-option">PHP</span>
<span data-value="option2" class="selectable-option">Ruby</span>
<span data-value="option3" class="selectable-option">Python</span>
<span data-value="option4" class="selectable-option">JavaScript</span>
<span data-value="option5" class="selectable-option">Swift</span>
...
</div>
3. Call the plugin on the parent element and set the options for the select box.
$('#demo').Selectable({
// single or multiple select box
allowMultipleSelect: true,
minLengthForSearch: 3,
fieldName: 'language-field',
fieldId: 'language-field-ID',
popupTitle: 'Which Programming Languages do you like?',
placeholder: 'Select a Programming Language',
searchDelay: 50
});
});
4. Public methods and events.
// events
initialized: function() {
console.log('#demo -> initialized')
},
selectionAdded: function() {
console.log('#demo -> selectionAdded')
},
selectionRemoved: function() {
console.log('#demo -> selectionRemoved')
},
activeSelectionRemoved: function() {
console.log('#demo -> activeSelectionRemoved')
},
opening: function() {
console.log('#demo -> opening')
},
opened: function() {
console.log('#demo -> opened')
},
closing: function() {
console.log('#demo -> closing')
},
closed: function() {
console.log('#demo -> closed')
},
searching: function() {
console.log('#demo -> searching')
},
minSearchLengthNotReached: function() {
console.log('#demo -> minSearchLengthNotReached')
},
newButtonClicked: function() {
console.log('#demo -> newButtonClicked')
},
// The following three are only used when using AJAX
searchFailed: function() {
console.log('#demo -> searchFailed')
},
optionsLoaded: function() {
console.log('#demo -> optionsLoaded')
},
noResults: function() {
console.log('#demo -> noResult')
},
// Methods
$('.btn-kill').click($('#demo').data('Selectable').kill);
$('.btn-val').click(function() {
alert($('#demo').data('Selectable').val());
});
$('.btn-selectionCount').click(function() {
alert($('#demo').data('Selectable').selectionCount());
});
$('.btn-open').click($('#demo').data('Selectable').open);
$('.btn-close').click($('#demo').data('Selectable').close);
$('.btn-removeSelection').click($('#demo').data('Selectable').removeSelection);
$('.btn-search').click(function() {
$('#demo').data('Selectable').open();
$('#demo').data('Selectable').search('Gravi');
});
$('.btn-addHiddenFieldToSearch').click(function() {
$('#demo').data('Selectable').addHiddenFieldToSearch('name', 'val');
});
$('.btn-getNewButtonDOMElement').click(function() {
console.log($('#demo').data('Selectable').getNewButtonDOMElement());
});
This awesome jQuery plugin is developed by elohr. For more Advanced Usages, please check the demo page or visit the official website.











