Converts Select Elements Into A Dual List Box - jQuery Crossover
| File Size: | 9.89 KB |
|---|---|
| Views Total: | 3260 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

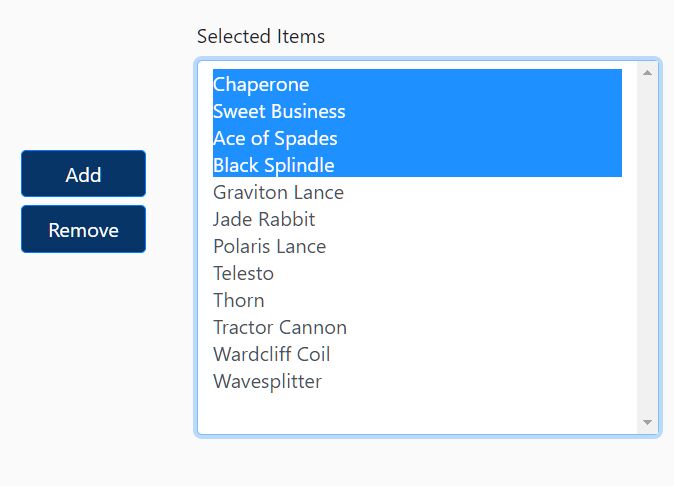
Crossover is a really small jQuery plugin for converting two side-by-side multiple select elements into a dynamic dual list box.
The Crossover plugin allows the user to move options from a select element to the other by clicking the Add/Remove/Add All/Remove All buttons.
It also provides a function which enables the user to add custom options to the multiple select element.
How to use it:
1. Create the HTML for the duali list box.
<button type="button" id="crossover-btn-add-all">Add All</button> <button type="button" id="crossover-btn-remove-all">Remove All</button> <select multiple class="crossover-box" id="items"></select> <button type="button" class="crossover-btn" id="crossover-btn-add">Add</button> <button type="button" class="crossover-btn" id="crossover-btn-remove">Remove</button> <select multiple class="crossover-box" id="selected"></select> <input type="text" id="new-item-input"><button type="button" id="add-new-item-btn">Add New</button> <button type="button" id="reset-btn">Reset Data</button>
2. Include the main JavaScript file crossover.js after jQuery.
<script src="jquery.min.js"></script> <script src="crossover.js"></script>
3. Initialize the plugin and done.
$(function(){
crossover();
});
4. Push your own options to the dual list box.
var Data = [
'Chaperone', 'Jade Rabbit', 'Wardcliff Coil',
'Tractor Cannon', 'Sweet Business', 'Thorn',
'Graviton Lance', 'Wavesplitter', 'Telesto',
'Black Splindle', 'Polaris Lance', 'Ace of Spades'
];
populateItems(Data, '#items');
Changelog:
2019-05-31
- Tweak
This awesome jQuery plugin is developed by jfriedman823. For more Advanced Usages, please check the demo page or visit the official website.