jQuery Form Auto-correct & Validation Plugin - iForm
| File Size: | 1.46 MB |
|---|---|
| Views Total: | 1886 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

iForm is a jQuery plugin that automatically corrects any user input, performing validation routines behind the scene. Which means you just need to sit back and relax. All that fuzzy business have been taken care for you.
Features:
- Supports text input auto-correction
- Supports email address auto-correction
- Supports phone number auto-correction
- Supports URL input auto-correction
- SQL Injection attack proof
Basic usage:
1. First you need to include both jQuery library and the jQuery iForm plugin in your web project.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="src/jQuery.iForm.js"></script>
2. Then, add these 2 code blocks anywhere in your html file.
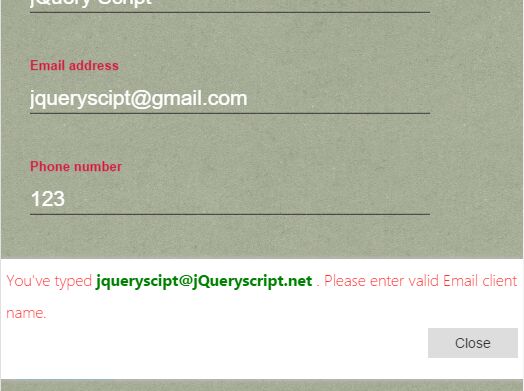
<div class="msg" id="msg-success" style="box-shadow:0em 0em 0.5em #bbb; display:none;"> <p>You"ve typed <span class="userval"></span>, which is wrong. We"ve rectified it for you.</p> <input type="button" value="Close" class="do_close" /> </div> <div class="msg" id="msg-error" style="box-shadow:0em 0em 0.5em #bbb; display:none;"> <p>You"ve typed <span class="userval"></span>. Please enter valid Email client name.</p> <input type="button" value="Close" class="do_close" /> </div>
3. Finally, initialize the plugin like this.
$('input[type="text"]').iForm();
4. Options and defaults.
$('input[type="text"]').iForm({
// friendly or strict
mode:"friendly",
// text or email or url or tel or number
appliesTo:"text"
});
This awesome jQuery plugin is developed by rintzzy. For more Advanced Usages, please check the demo page or visit the official website.











