jQuery Plugin For Adding Prefixes To Input Values - Prefix Input
| File Size: | 3.58 KB |
|---|---|
| Views Total: | 8992 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

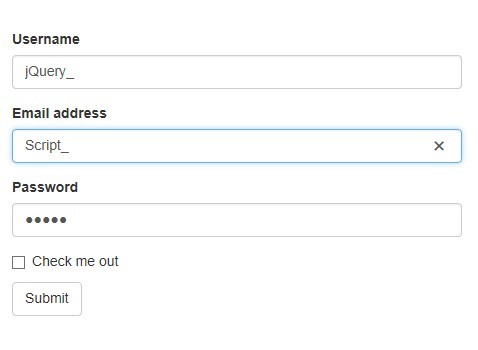
Prefix Input is an ultra lightweight jQuery plugin which automatically adds a predefined prefix as your user types something into a input field.
How to use it:
1. Import jQuery library and the jquery.prefix-input.js script into your webpage.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/jquery.prefix-input.js"></script>
2. Add the CSS class 'ibacor_fi' to your input fields. You can also modify the class name in the jquery.prefix-input.js
<input type="text" class="ibacor_fi">
3. Use data-prefix attribute to specify the prefix for the input field. That's it.
<input type="text" class="ibacor_fi" data-prefix="jQuery_">
Change log:
2016-02-26
- fix number prefix with .toString()
2015-12-21
- fix prefix symbol
2015-03-22
- fixed in chrome
This awesome jQuery plugin is developed by bachors. For more Advanced Usages, please check the demo page or visit the official website.











