jQuery Plugin For Custom Tri-state Checkbox - triSwitch
| File Size: | 6.06 KB |
|---|---|
| Views Total: | 2197 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

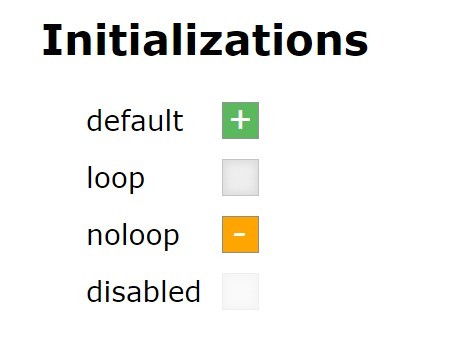
triSwitch is a tri-state checkbox jQuery plugin that allows the checkbox to have three check states rather than two.
How to use it:
1. Include the jquery.triSwitch.css in the head section for custom checkbox styles.
<link href="css/jquery.triSwitch.css" rel="stylesheet">
2. Include jQuery library and the jQuery triSwitch plugin's script at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jquery.triSwitch.js"></script>
3. Call the function on the checkbox.
$("input[type="checkbox"]").triSwitch()
4. Event.
$("input[type="checkbox"]").triSwitch()
.on("change", function () {
// do something
});
This awesome jQuery plugin is developed by ApiO. For more Advanced Usages, please check the demo page or visit the official website.











