jQuery Plugin For Input Field Auto Hiding - Auto Hide Input
| File Size: | 63.8 KB |
|---|---|
| Views Total: | 1093 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

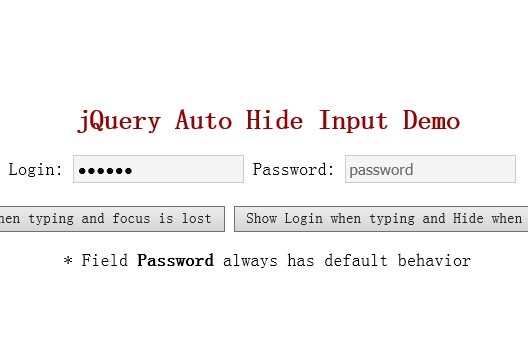
Auto Hide Input is a jQuery form security plugin that auto hides the information entered by the user when the input field's focus is lost, just as the password input type.
It is helpful for additional security for secure fields that your users will feel cared about them.
How to use it:
1. Include jQuery javascript library and jQuery jQuery Auto Hide Input plugin on your website
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.autohideinput.min.js"></script>
2. Create a secure input field using the data-hide attribute as follows:
<input type="text" name="loginname" id="loginname" placeholder="login" data-hide="true">
3. That's it. You can also apply the plugin to input fields via JavaScript.
// enable the plugin
$('#input').hideinput('hide', true);
// disable the plugin
$('#input').hideinput('hide', false);
Changelog:
2021-06-01
- JS Update
This awesome jQuery plugin is developed by xvoland. For more Advanced Usages, please check the demo page or visit the official website.